Non ci sono prodotti a carrello.
Schermi LCD touch a colori ed elevate prestazioni possono funzionare con Arduino: ecco come usarli.
Arduino è divenuta la piattaforma di sviluppo hardware e software open source più famosa al mondo, in virtù delle sue potenzialità e semplicità di utilizzo. Come ben sapete è sufficiente connetterla al Personal Computer con un cavo USB per poter utilizzare fin da subito la scheda (ad esempio abilitando la seriale con l’ide di Arduino o con un terminale). Possiamo connettere ad Arduino moltissime elettroniche, sensori, breakout board, direttamente o mediante i notissimi shield che la corredano.
Ma se volessimo interagire con la board Arduino tramite un display touch-screen, come potremmo fare? O meglio, il mercato offre una svariata tipologia di soluzioni che a volte possono anche complicare la scelta; alcuni utilizzano protocolli I²C, altri SPI, altri ancora la comunicazione su canale seriale RS232 o TTL.
Dobbiamo poi tenere presente come poter caricare le immagini e infine, cosa più importante, in che modo gestire correttamente l’evento del touch premuto.
Se siete giunti a questi interrogativi e vi state chiedendo come interfacciare le schede Arduino o schede di sviluppo simili con un display di ultima generazione, e non sapete da che parte si possa iniziare, abbiamo trovato la soluzione al vostro problema e ve la proponiamo in questo articolo, dove cogliamo l’occasione per presentarvi i display di ultima generazione della serie Nextion (Fig. 1).
L’obiettivo di questo articolo è molteplice: prima di tutto vi andremo a mostrare i vantaggi di questi display, quindi vi illustreremo come configurare uno specifico display al primo avvio, scaricare le risorse necessarie e collegare fisicamente quest’ultimo ad una scheda Arduino.
Proveremo infine a creare una semplice interfaccia sul display con dei pulsanti per azionare le GPIO di Arduino alla semplice pressione del touch screen.

Fig. 1 Varie versioni del display Nextion.
Perchè scegliere un display Nextion?
Nextion è un prodotto HMI (Human Machine Interface, ossia Interfaccia Uomo Macchina) che combina un display touch TFT con un processore e una memoria integrati; per dialogare con la MCU (ad esempio Arduino) utilizza la seriale TTL, permette anche istruzioni ASCII basate sul testo per codificare il modo in cui i componenti interagiscono sul display.
Offre due modalità di aggiornamento, la prima collegando il cavo USB al PC con adattatore TTL-RS232 e la seconda tramite SD-Card (in questa modalità si inserisce alla prima accensione e si rimuove terminato l’update).
In commercio, i display Nextion si possono trovare in vari formati, che vanno da un minimo di 2,4” (pollici) fino a 7” (pollici) inoltre hanno sviluppato due tipologie di versioni: quella Basic e quella Enhanced. Quest’ultima, rispetto alla Basic ha in più:
• un RTC (Real Time Clock) incorporato con alloggiamento batteria tampone;
• supporta il salvataggio dei dati sulla Flash;
• supporta le GPIO (in questo caso è possibile utilizzare il display senza Arduino per poter pilotare delle uscite o leggere degli ingressi);
• ha una capacità maggiore della flash e una CPU funzionante con un clock a frequenza maggiore.
Il display che vi mostreremo ha una dimensione di 2,4” corrisponde alla versione Basic, visto che dobbiamo utilizzarlo tramite il protocollo seriale e quindi andremo a pilotare le GPIO di Arduino.
Per iniziare la dimostrazione dobbiamo procurarci i seguenti componenti:
• display Nextion con cavo USB;
• Arduino mega con cavo USB;
• 4 jumper maschio/femmina;
• convertitore USB-TTL (link futura elettronica);
• software Nextion editor.
Iniziamo a lavorare con i display Nextion
Passiamo dunque all’utilizzo di questi display e diamo per scontato di lavorare in ambiente Windows e che abbiate già installato e utilizzato sul PC il software Arduino IDE; questo perché per dialogare con il display occorrerà caricare in Arduino un apposito sketch.
Nel caso siate al primo utilizzo, vi rimandiamo al sito ufficiale di Arduino (www.arduino.cc) dove è possibile trovare tutte le guide e gli esempi per poterlo utilizzare al meglio.
Per progettare l’interfaccia grafica, l’azienda produttrice ha progettato un software dal nome “NEXTION Editor “gratuito e scaricabile dal sito https://nextion.itead.cc/ che permette di sviluppare rapidamente la GUI con il semplice metodo di trascina e rilascio componenti (ad esempio grafica, testo, pulsante ecc.).
Inoltre possiede anche la funzione di debug, che si può utilizzare anche senza display per progettare tutta la grafica eseguendo una simulazione di quest’ultimo; addirittura è possibile premere anche i pulsanti con il mouse, simulando la pressione del touch screen e visualizzare il comando che si invierà tramite seriale.
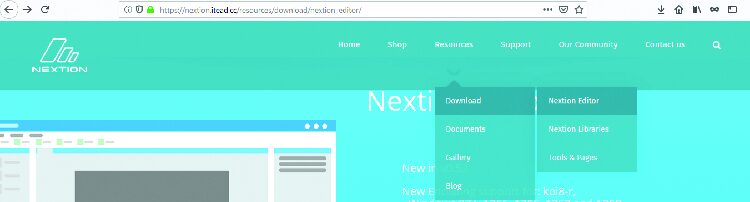
Procediamo quindi al download, selezionando, nel sito di Nextion, il comando Nextion Editor accessibile dalla voce Resources del menu header, che dà accesso al sottomenu Download, come si vede nella Fig. 2; installiamo quindi il software sul Personal Computer.

Fig. 2 Schermata dell’editor.
Una volta installato il software Nextion Editor, provvediamo a creare l’interfaccia che utilizzeremo. Per chi invece volesse partire da un esempio già pronto, sul nostro sito www.elettronicain.it, insieme ai file dell’articolo trovate il link da cui poter scaricare l’esempio: vi basterà fare il download e importare il progetto nell’editor.
L’Editor è molto semplice e intuitivo da utilizzare, quindi partiamo selezionando in alto a sinistra la voce File/New e assegniamo un nome (ad esempio “prova”) al nostro progetto.
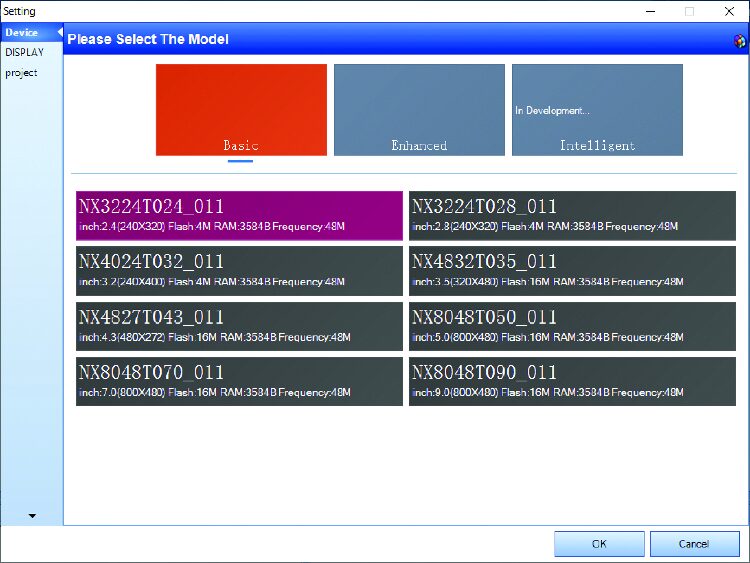
Come vediamo nella Fig. 3, apparirà a video un menu che ci permetterà di scegliere le dimensioni e la versione del display utilizzato.

Fig. 3 Impostazioni di visualizzazione del display da 2,4”.
Nel nostro caso, nella voce DEVICE selezioniamo quello basic da 2,4 pollici (se avete un altro tipo di dimensione basta selezionarla); potete anche decidere l’orientamento sotto la voce DISPLAY (Fig. 3).
Facendo clic su OK apparirà un riquadro bianco di nome “PAGE0”; grazie al metodo trascina/rilascia (selezionate componente con il tasto sinistro del mouse e rilasciatelo nel riquadro bianco) inserite due componenti “Button” e una “Text” nel riquadro come visualizzato nella Fig. 4.
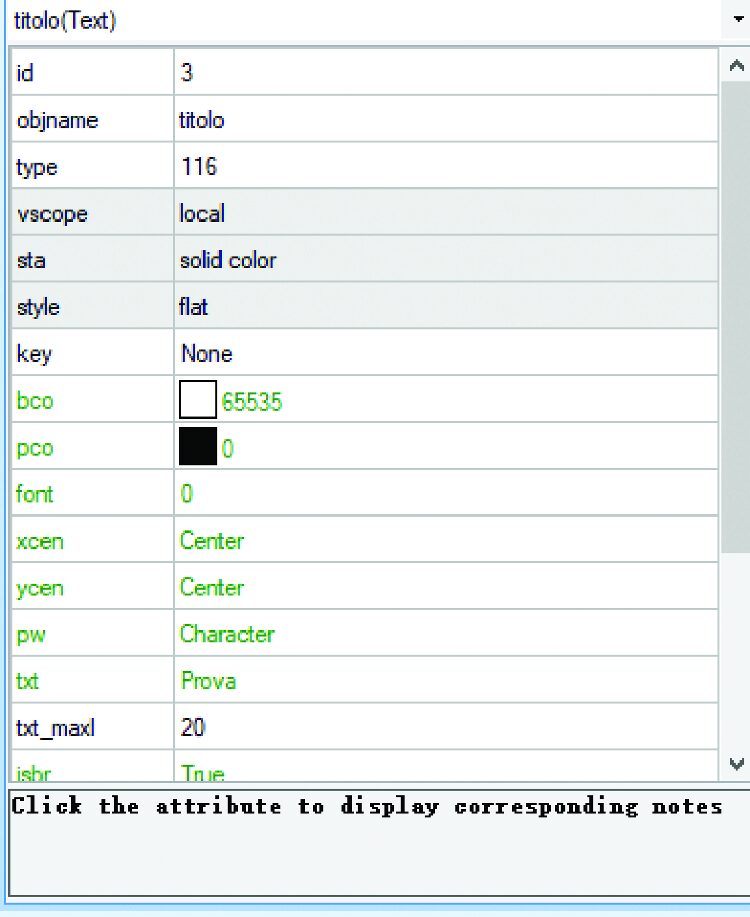
Nella parte destra dell’editor possiamo vedere la categoria “Attribute” (vedere la solita Fig. 4); qui cambiate il parametro “objname” per assegnare un nome ad ogni oggetto inserito: ad esempio l’oggetto “text” è rinominato in “titolo”, il primo button in “Accendi” e l’altro in “Spegni”.

Fig. 4 Inserimento dei componenti Button e Text.
Come potete notare, nel menu ci sono tanti altri metodi che possono essere implementati: ad esempio il cambio del colore del font utilizzato, la dimensione del font, le coordinate, perciò potrete personalizzare gli oggetti come meglio riterrete opportuno.
Nel caso vogliate cambiare lo sfondo con un colore è sufficiente cliccare con il mouse in un punto del riquadro (purché non sia quello dove abbiamo inserito gli oggetti): la categoria “Attribute” caricherà automaticamente i metodi della pagina (PAGE0); verifichiamo che nella voce “sta” ci sia impostato “Solid color” e nella voce “bco” selezionate “more color”.
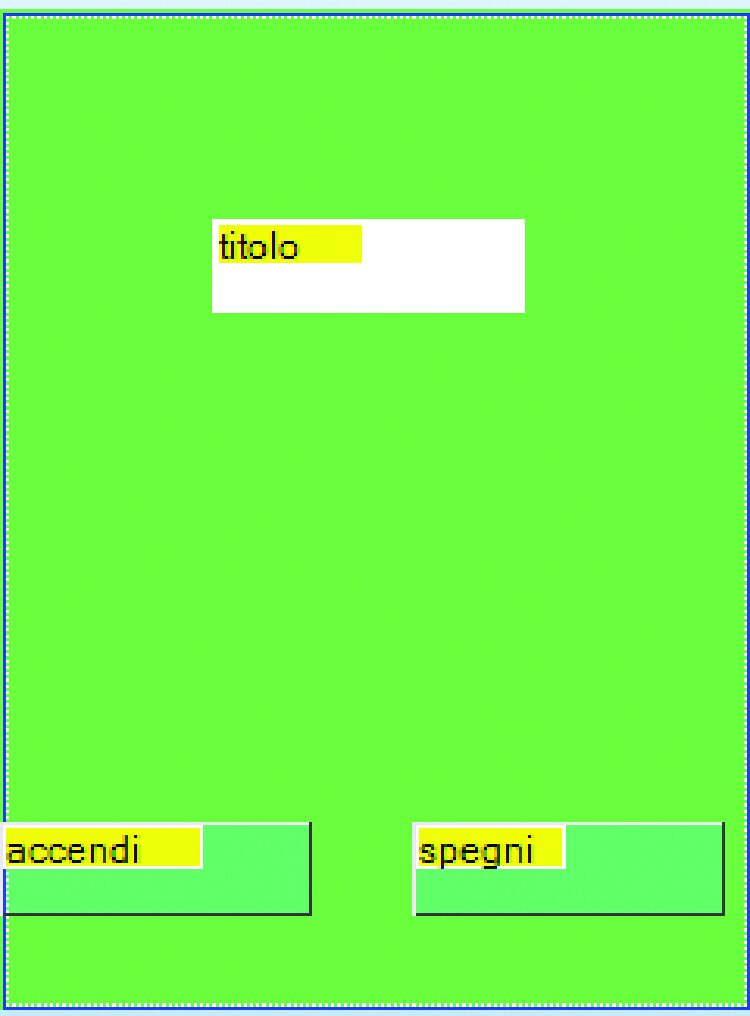
Fatto questo, vi apparirà un pop-up che propone una palette di colori: scegliete quello che preferite e fate clic su OK. Il risultato dovrà essere quello mostrato nella Fig. 5. Notate che come sfondo è anche possibile inserire immagini; allo scopo basterà cambiare il metodo.

Fig. 5 L’interfaccia con gli elementi posizionati.
Una volta completato e personalizzato il menu facciamo clic sul pulsante “Debug” (barra degli strumenti in alto) il quale avvierà una finestra dove vedremo il risultato del nostro menu; da qui possiamo, infine, caricare il tutto sul display.
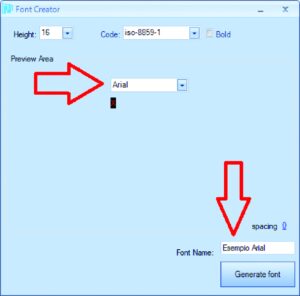
È possibile che alla prima compilazione (debug) appaiano degli errori; questo è dovuto al font (carattere) che non è caricato, perciò selezionate la voce “Tools/Font generation” (barra degli strumenti) e impostate, ad esempio, “Arial” dando un nome al font “Esempio Arial” e fate clic su “Generate font”come mostrato nella Fig. 6; allora si aprirà un pop-up di Windows che chiederà dove salvare il font. Qui selezionate una cartella di lavoro e date un nome al font.

Fig. 6 Generazione font.
Infine l’editor ci chiederà se vogliamo caricare il font nel progetto: rispondiamo facendo clic su “Yes”.
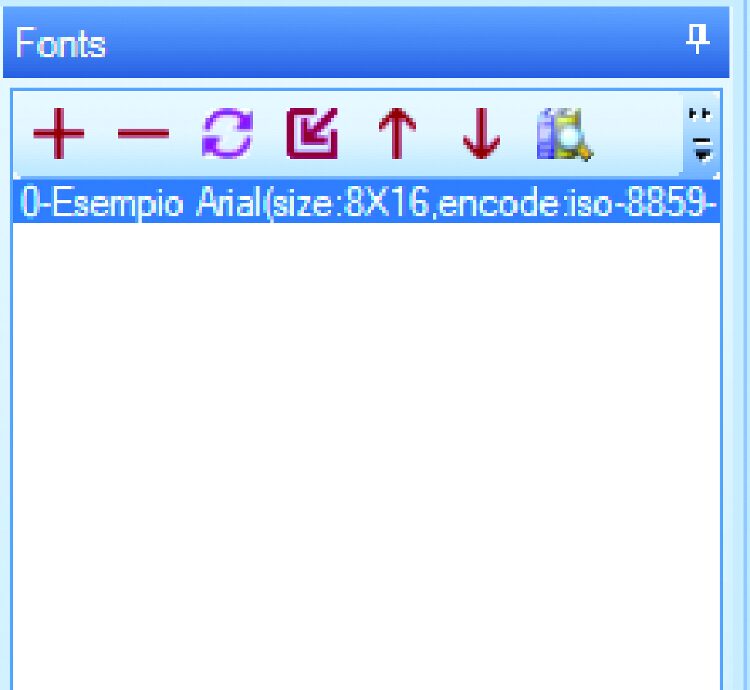
Se il font è stato caricato correttamente, cliccando sul pulsante “Aggiorna” nel riquadro font in basso a sinistra dovremo visualizzare in posizione 0 il font da noi aggiunto (Fig. 7). A questo punto bisognerà cliccare nuovamente su “Debug” e verificare che stavolta non si presentino errori.
Chiudiamo il “Debug” e vediamo come aggiungere una stringa ad Arduino ogni volta che viene premuto un pulsante sul display; allo scopo selezioniamo con il mouse il primo pulsante “Accendi” e nel riquadro “Event” mettiamo solo la spunta in “Touch Press Event” “Send Component ID”.

Fig. 7 Font caricato correttamente.
Facciamo la stessa cosa anche con il secondo pulsante e, infine, clicchiamo di nuovo sul pulsante “Debug”.
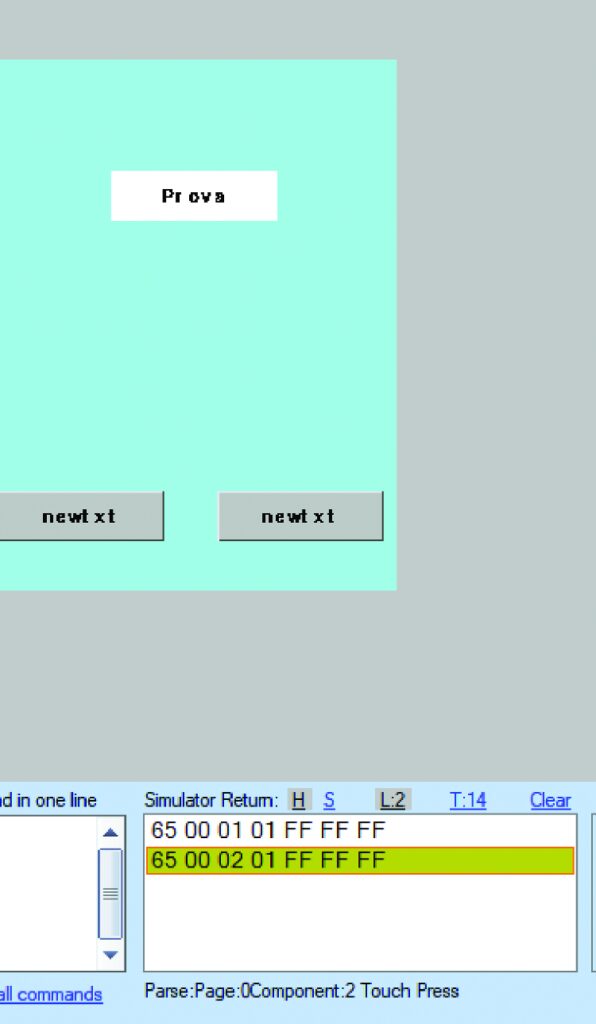
Come possiamo notare nella Fig. 8, ogni volta che clicchiamo su un pulsante nell’area di debug, l’editor mostrerà una stringa, che sarà logicamente diversa per ogni pulsante.
La stringa sarà inviata sulla porta seriale e quindi dal display verso la board Arduino.
Quello che dobbiamo fare adesso è caricare in Arduino un codice che permetta alla scheda di comprendere la stringa ricevuta e di accendere o spegnere una linea GPIO (ad esempio quella corrispondente al LED presente sulla board Arduino) ossia di farla commutare da 0 a 1 logico e viceversa.

Fig. 8 Simulazione dei messaggi ogni volta che si preme un pulsante.
Mettiamo mano all’hardware dei display Nextion
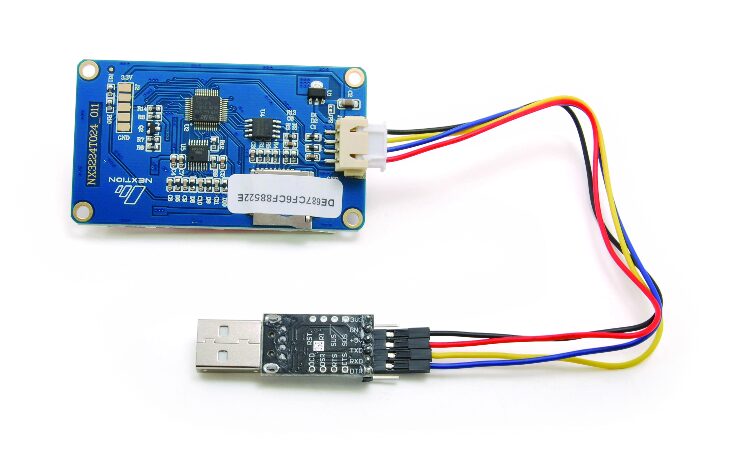
Adesso è il momento di lavorare sul display Nextion allo scopo di prepararlo a interagire con la nostra Arduino; per prima cosa colleghiamo al touch-panel il convertitore USB/TTL come visualizzato in Fig. 9 e infine inseriamo il connettore del cavo USB nella presa USB del Personal Computer.
Il convertitore USB/TTL utilizzato è del tipo che permette di alimentare il display perché prevede un’uscita a 5 volt. Precisiamo che i collegamenti da effettuare sono i seguenti:
• uscita +5V del convertitore al contatto 5V del connettore del display;
• GND del converter a GND del connettore del display;
• uscita TX del convertitore va all’RX del connettore del display;
• ingresso RX del converter al TX del connettore del display.

Fig. 9 Collegamento dal display al convertitore mediante l’apposito cavetto.
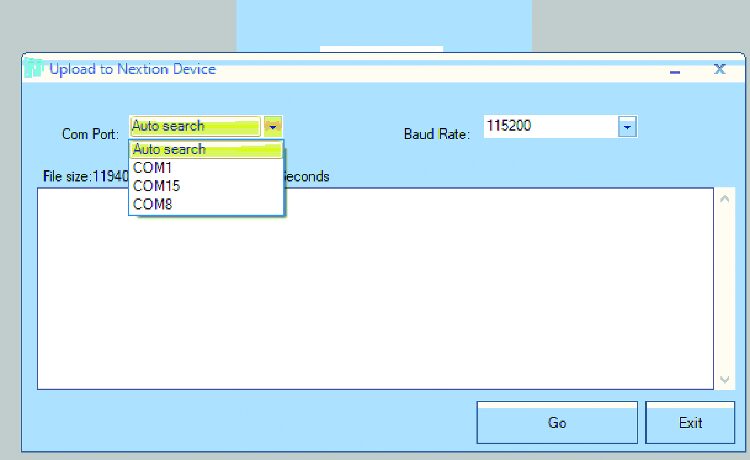
Ora nel menu di debug facciamo clic sul pulsante “Operation” e scegliamo opzione “Upload to nextion”.
Come visualizzato nell’immagine in Fig. 10, sarà mostrata a video una finestra di dialogo relativa alle porte di comunicazione; qui, cliccando su Com Port si aprirà il menu a tendina nel quale sarà possibile impostare la porta ed il baud-rate. Notate che scegliendo il comando di menu Auto search verrà rilevata automaticamente la porta COM virtuale cui il display è stato connesso attraverso il converter USB/TTL.
Premendo il pulsante “GO” partirà l’aggiornamento del display e visualizzeremo il nuovo software da noi creato con i due pulsanti abilitati.
Scolleghiamo il display dal PC e spostiamoci lato Arduino per istruirlo ad acquisire i comandi del display.

Fig. 10 Con auto search sarà rilevata in automatico la porta connessa al display.
Carichiamo il codice su Arduino
Abbiamo creato per voi uno sketch di esempio reperibile tra i file dell’articolo sul nostro sito Internet www.elettronicain.it; questo vi permetterà di provare subito il display senza dover configurare tutto quanto quello che è stato spiegato sinora.
Per utilizzare l’esempio dovete caricarlo, pertanto collegate Arduino al Personal Computer tramite il consueto cavo USB e aprite l’IDE; qui dovete aprire il file (File/Open) e dal menu Strumenti, cliccare su Scheda e, dal sottomenu che si apre scegliere Arduino mega. Poi impostate la “COM” corretta e infine fate clic sul pulsante Upload.
Il codice che andrete a caricare permetterà ad Arduino di ricevere dalla seriale i comandi inviati dal display nel momento in cui premeremo i pulsanti touch del display stesso; se il parsing del comando “accendi” risulterà corretto (codice esadecimale 65 00 01 01 FF FF FF) si accenderà il LED presente sulla scheda, mentre con il comando “spegni” (65 00 02 01 FF FF FF) lo stesso tornerà spento.
Il codice che fa tutto questo lo trovate le Listato 1, qui accanto.
Listato 1
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW);
Serial.begin(BAUDRATE_SERIAL); /*baudrate seriale*/
delay(10);
Serial.flush();
}
void loop() {
if (Serial.available() & gt; 0) {
char inChar = (char) Serial.read();
if (idx & lt; STRING_MAX) {
/*Pulizia del buffer*/
inputString[idx] = inChar;
idx++;
}
if (idx & gt; 6)
/*se ho piu’ di 6 caratteri ricevuti eseguo parsing
{ stringComplete=true; }
}
parse_menu(); /*Effettuo parsing dei comandi ricevuti*/
}
void parse_menu() {
uint8_t index = 0;
if (stringComplete) /*Ho ricevuto una stringa*/ {
delay(2);
index = strlen(inputString);
if ((inputString[0] == 0x65) & amp; & amp;
(inputString[1] == 0x00)) {
if (inputString[2] == 0x01) {
digitalWrite(LED_BUILTIN, HIGH);
} else if (inputString[2] == 0x02) {
digitalWrite(LED_BUILTIN, LOW);
}
}
for (idx = 0; idx & lt; STRING_MAX; idx++) /*Pulisco la stringa */ {
inputString[idx] = 0;
}
idx = 0;
stringComplete = false;
}
}
Colleghiamo Arduino al Display Nextion
Bene, ora che abbiamo sperimentato anche l’esempio applicativo e testato il funzionamento del display, possiamo passare ad assemblare l’hardware che poi è l’obiettivo di questo articolo.
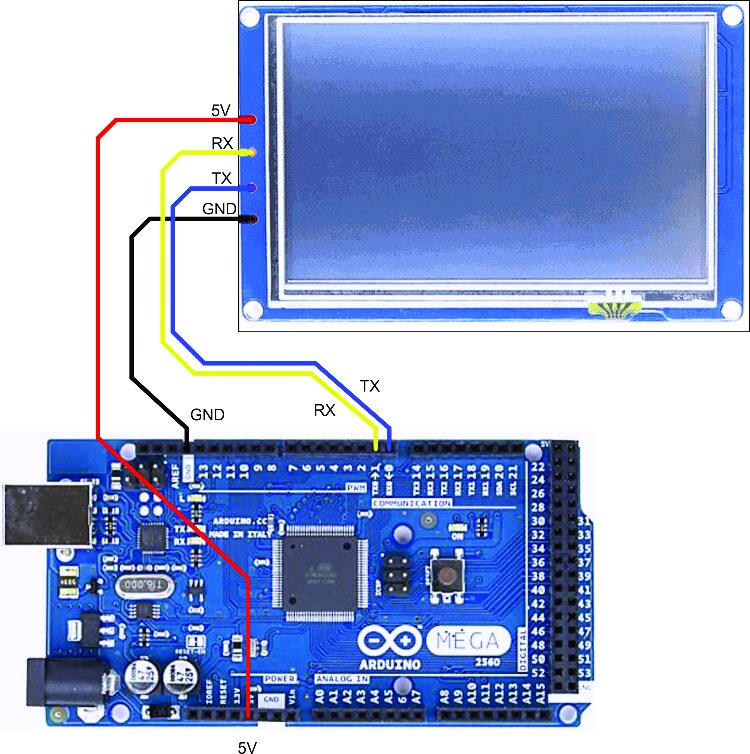
Dunque, procediamo collegando il display ad Arduino e fornendogli l’alimentazione da questo, come illustrato nello schema di cablaggio proposto nella Fig. 11; come vedete, il +5V e la GND di Arduino (che nel caso dell’immagine è una MEGA) alimentano il touch-screen, mentre per la comunicazione viene utilizzata la UART hardware, connettendo TX di Arduino a RX del pannello touch e l’RX di quest’ultimo alla linea TX dell’UART di Arduino MEGA.
Partendo dal nostro esempio, sarete in grado di realizzare sistemi di azionamento con interfaccia touch; ad esempio potrete aggiungere dei pulsanti personalizzati sul display, con gestione del tasto premuto o ad esempio del rilascio (con l’invio del comando) ed infine caricare il nuovo progetto nel display. Ogni qualvolta si aggiungerà un comando sul display, ricordate che tramite la seriale dovrete modificare anche l’esempio caricato in Arduino, aggiungendo nel parsing di ricezione i nuovi comandi ricevuti per azionare altre GPIO (anche in questo caso dovrete fare l’upload del firmware sulla scheda di Arduino).

Fig. 11 Collegamento tra display e arduino; per alimentazione collegare il cavo USB di Arduino al PC o alimentatore esterno ad Arduino.
Conclusioni
Vi ricordiamo che rispetto ad altri display touch presenti in commercio, l’offerta di Nextion permette di coprire al meglio tutti gli aspetti della progettazione che riguardano l’interfaccia utente. Inoltre con la versione “nextion enhanced” è possibile programmare direttamente il display tramite codice (pseudo C proprietario Nextion) senza l’utilizzo di Arduino ed azionare i GPIO disponibili direttamente dal display (ad esempio è possibile collegare un relé direttamente al display).
Lasciamo a voi la scoperta delle ulteriori funzionalità offerte da questi prestanti display di ultima generazione e la loro sperimentazione, ricordandovi che sul sito web è disponibile la documentazione utile ad approfondire quegli aspetti che qui non abbiamo potuto, per ragioni di spazio e di taglio dell’articolo, “snocciolare”.
Dunque, non ci resta che augurarvi buon lavoro nello sviluppo delle vostre applicazioni.




1 Commento