Non ci sono prodotti a carrello.

Per quanto esistano da parecchio tempo e, soprattutto nella pratica clinica siano molto utilizzati in varie discipline e in diversi reparti, i dispositivi per quantificare la saturazione dell’emoglobina contenuta nel sangue e misurare il battito cardiaco sono praticamente finiti sulla bocca di tutti da quando è arrivata l’epidemia di COVID-19 o pandemia che dir si voglia. Tali dispositivi sono chiamati, quando integrati in uno solo (come nel caso di quelli optoelettronici applicati all’estremità delle dita), pulsiossimetri e sono l’insieme di un saturimetro (che intuitivamente rileva la cosiddetta “saturazione”) di un misuratore della frequenza cardiaca. Hanno conquistato la ribalta sia mediatica, sia clinica proprio con il COVID-19 giacché una delle sue principali complicanze è l’insufficienza respiratoria e in questo quadro il saturimetro, che è un dispositivo medico in grado di rilevare il livello di ossigenazione del sangue gioca un ruolo determinante in quanto permette di comprendere la qualità degli scambi gassosi e l’efficienza dell’apparato respiratorio nel complesso. Ugualmente importante è la misura della frequenza del battito cardiaco, giacché un eccessivo aumento è spesso conseguenza del carente apporto di ossigeno alle cellule.
Vi proponiamo quindi uno strumento avanzato perché non si limita alla visualizzazione locale dei parametri e della curva rilevati, ma invia tramite WiFi i dati, che quindi possono essere visualizzati su un’apposita app per smartphone e tablet, chiamata Blynk e appoggiata all’omonimo servizio web.
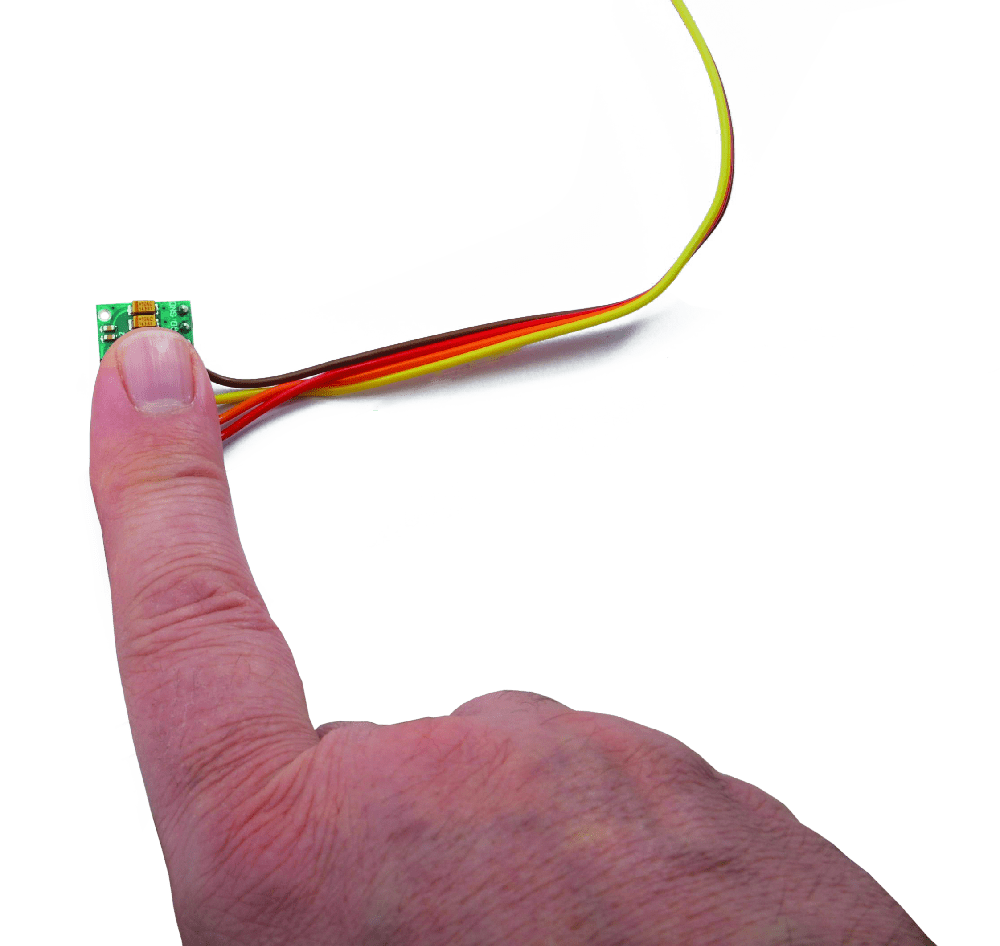
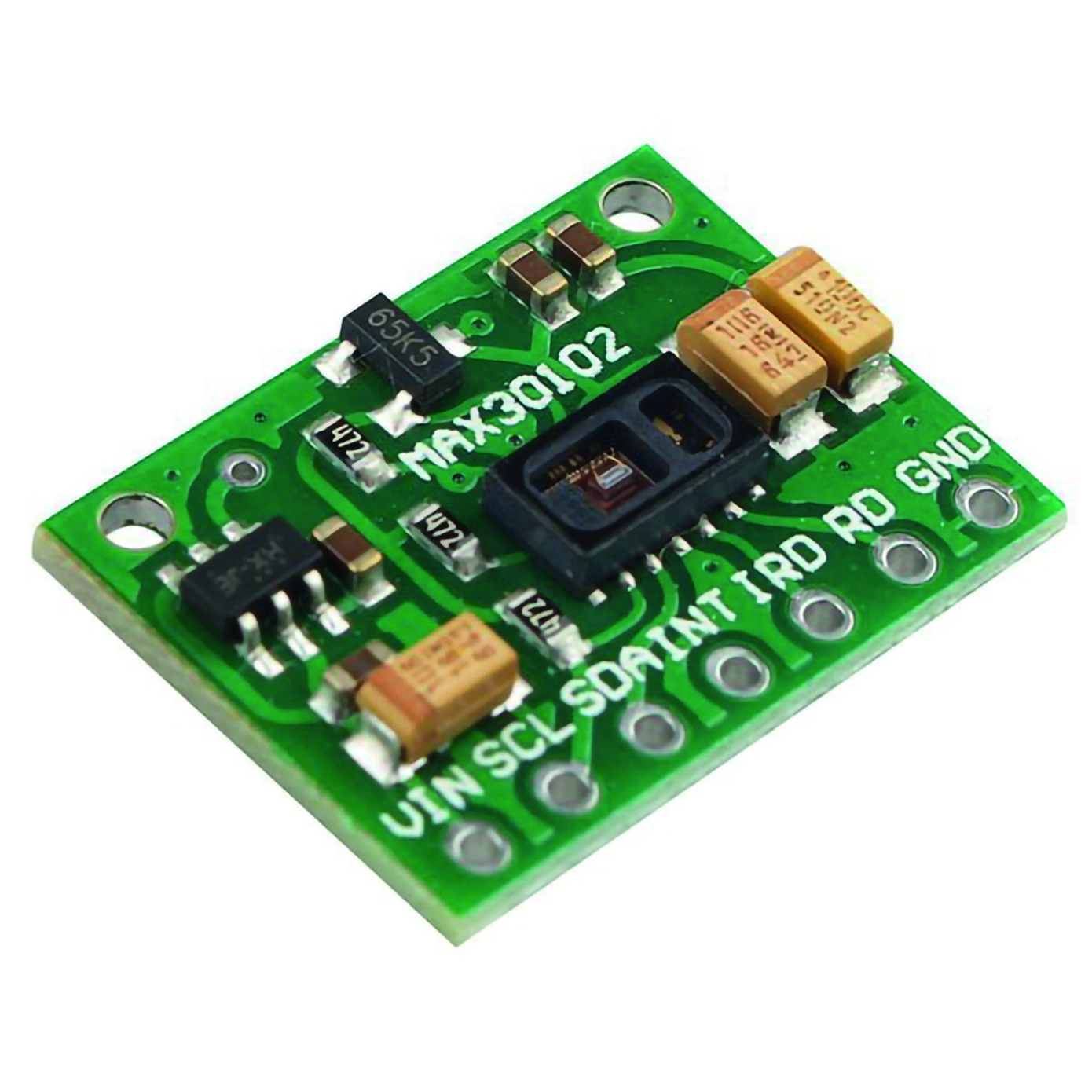
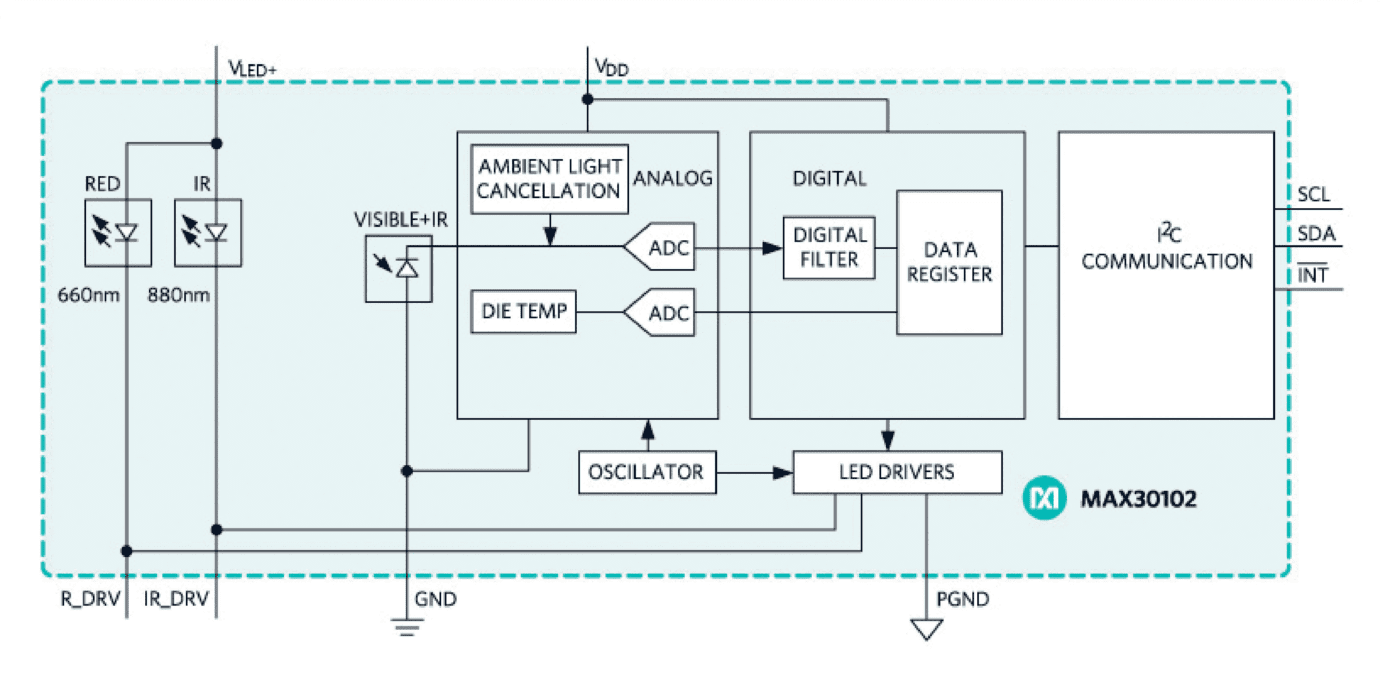
Per rilevare battito e saturazione impiegheremo l’integrato Maxim IC MAX30102 (Fig. 1), che funziona analizzando la trasparenza dei vasi periferici del polpastrello del dito, investito da un raggio di luce di cui si rileva il riflesso o l’attraversamento del dito. La qualità della radiazione giunta al diodo rivelatore di luce fornisce indicazioni sul tenore di ossigeno, giacché più il sangue è scuro e meno è ossigenato e, viceversa, più è chiaro (rosso vivo) e maggiore è la percentuale di ossigeno.
La saturazione si esprime in percentuale e quella massima ovviamente è il 100%, mentre sono buoni valori sopra 92-93%. Naturalmente la percentuale rilevabile dipende, oltre che dallo stato dei polmoni, anche dalla qualità dell’aria inspirata e dalla presenza di fattori che possono ridurre la disponibilità dell’ossigeno presente nell’aria.
MAX30102 breakout
Si tratta di una piccola scheda a interfaccia I²C basata sul sensore per pulsossimetria MAX30102 in grado di misurare, in maniera non invasiva, la quantità di emoglobina legata nel sangue e pertanto la percentuale di saturazione dell’emoglobina.
La scheda analizza il sangue sfruttando due LED (uno a luce rossa alla lunghezza d’onda di 660 nm e l’altro a infrarossi emittente sugli 880 nm) con cui dirige la luce sul dito, quindi rilevando la luce riflessa mediante un fotodiodo.
L’analisi della luce riflessa consente di determinare la percentuale di emoglobina saturata dall’ossigeno (per saturazione si intende quando l’emoglobina ha assimilato tutto l’ossigeno possibile). La breakout board dispone inoltre di una funzione di prossimità per risparmiare energia e ridurre l’emissione di luce visibile quando il dito della persona da monitorare non è sul sensore.
Il modulo può essere spento tramite software.
In standby il consumo di corrente è quasi pari a zero (0,7 µA).
 MAX30102
MAX30102
Il progetto del saturimetro
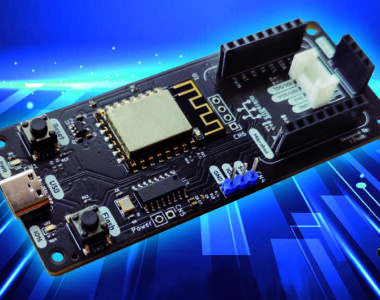
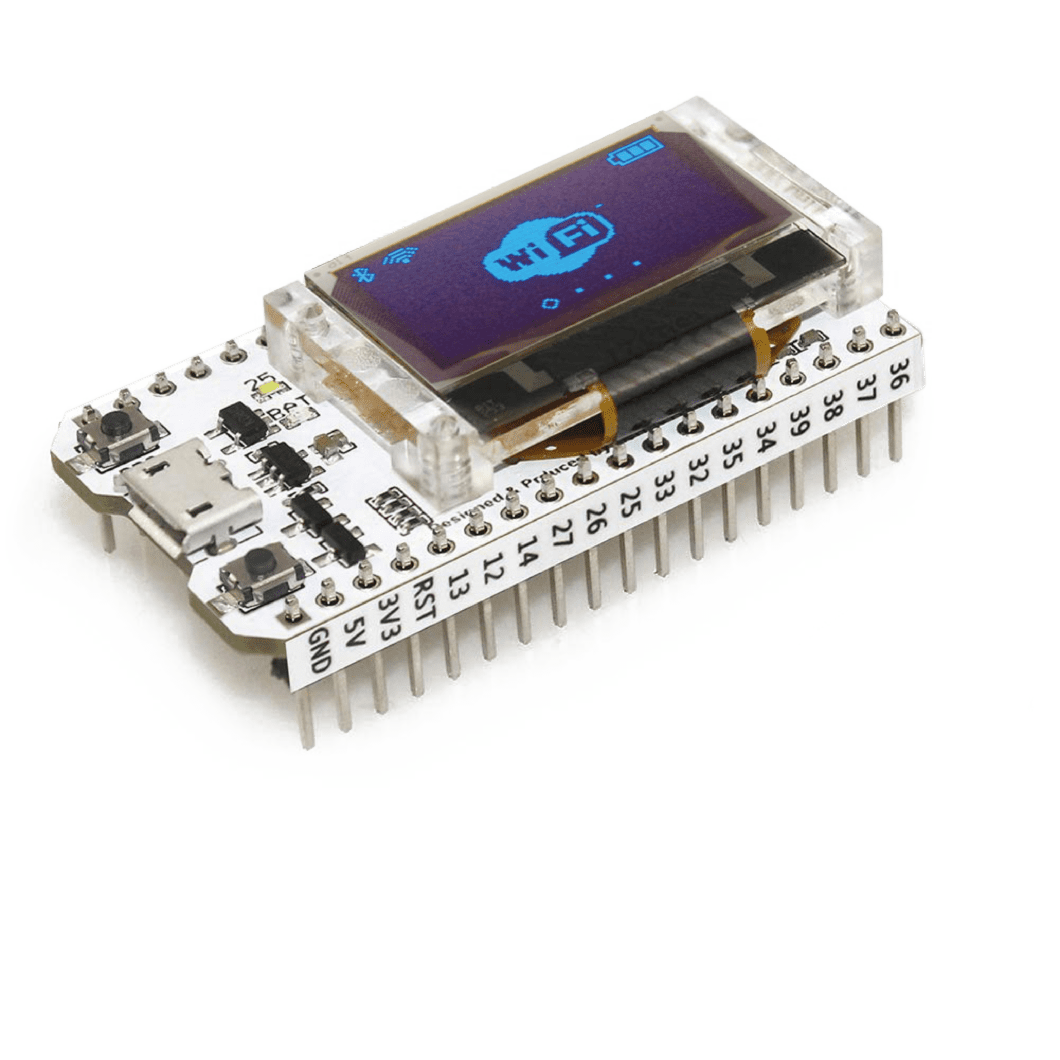
Per realizzare il pulsiossimetro elettronico qui proposto, ci siamo avvalsi di un misuratore di ossigenazione del sangue e rilevatore del battito cardiaco a riflessione di luce su breakout board, basato sull’integrato MAX30102, ossia di questo integrato montato su una piccola scheda reperibile in commercio che ne facilita l’utilizzo; per l’esattezza parliamo di un sensore per “pulsossimetria” ossia in grado di misurare, in maniera non invasiva e combinata, la quantità di emoglobina legata all’ossigeno nel sangue ed anche la frequenza delle pulsazioni (battito) cardiache attraverso la variazione del calibro dei vasi sanguigni. Il sensore comunica via I²C-Bus i dati sulla saturazione ed anche quelli sulla pulsazione del sangue (che permetteranno di tracciare un grafico tipo elettrocardiogramma, nonché di desumere la frequenza del battito cardiaco) quindi abbiamo utilizzato una scheda compatibile con l’IDE Arduino (la vedete in Fig. 2) ovvero una board equipaggiata con la connettività WiFi e un display ideale per acquisire tali informazioni, elaborarle e trasformarle in un formato adatto a comandare sia il piccolo display OLED sul quale vedremo la frequenza del battito (BPM, ossia battiti per minuto o, se preferite i termini anglosassoni, Beats Per Minute…) e la percentuale di saturazione dell’emoglobina. Ma non solo, perché i dati elaborati verranno poi trasmessi attraverso l’interfaccia WiFi, come spiegheremo tra breve.

Pulsiossimetro wi-fi
Il rilevamento di ossigeno e battito
Il sensore della Maxim IC già montato su breakout board è quello che vedete nel riquadro ad esso dedicato qui in basso.

Fig. 1
A differenza della gran parte dei sensori per saturimetria e pulsiossimetria da applicare al polpastrello (che proiettano un raggio di luce sulla cute e rilevano l’illuminamento dalla superficie dell’unghia) il trasduttore del MAX30102 funziona emettendo verso l’alto del chip la luce prodotta da due LED: uno rosso (luce rossa alla lunghezza d’onda di 660 nm) e l’altro operante nell’infrarosso (emittente a 880 nm). Appoggiandovi sopra il dito, una parte della luce penetrata in esso per la trasparenza dei tessuti viene riflessa e l’ammontare della luce riflessa captato da un fotodiodo sulla stessa superficie da cui è emessa la luce combinata permette di determinare, sulla base della trasparenza e delle variazioni di trasparenza nel tempo sia l’andamento del flusso sanguigno, sia la percentuale di ossigeno in esso presente (la percentuale di emoglobina saturata dall’ossigeno).
Nello specifico, il segnale elettrico prodotto dal fotodiodo viene inviato ad uno stadio amplificatore low-noise e condizionatore del segnale, quindi ciò che ne risulta entra in un blocco di analog signal processing che permette di estrarre i dati sull’ossimetria e sul battito cardiaco (riferitevi allo schema a blocchi interno dell’integrato). Quest’ultimo si ottiene analizzando le variazioni nell’andamento del flusso sanguigno attraverso la dilatazione e il restringimento dei vasi periferici determinati dalla pulsazione e dal rilascio dei ventricoli del cuore, che causano aumento e conseguente calo della pressione arteriosa.
Il componente Maxim dispone inoltre di una funzione di rilevamento della prossimità, per risparmiare energia e ridurre l’emissione di luce visibile quando il dito dell’utente non è sul sensore.
I segnali che vengono digitalizzati dal blocco signal processing diventano quindi numerici e sono inviati sul bus I²C, dal quale vengono letti dalla nostra scheda ESP32OLED (questo il codice della board), il cui firmware, sfruttando una libreria specifica del sensore, può calcolare la frequenza cardiaca e la saturazione dell’ossigeno in valore percentuale.
I dati elaborati permettono di preparare i pacchetti di dati che seguiranno due strade: tramite opportuni comandi verranno visualizzati dal piccolo display OLED di bordo (che sarà la nostra interfaccia utente locale) che riporterà saturazione e battito; attraverso la connessione ed il protocollo WiFi saranno trasmessi verso l’apparato mobile nel quale sarà installata l’apposita app, la quale diverrà il remoto pannello sul quale vedremo il grafico dell’andamento della pressione del sangue (quindi l’effetto della pulsazione del cuore) la frequenza cardiaca e la saturazione rilevati dal sensore.
Il MAX30102 consente di impostare, attraverso il bus I²C e in fase di inizializzazione, il sample-rate e quindi il numero di campionamenti nell’unità di tempo che il converter analogico/digitale posto a valle dell’analog signal processor deve eseguire: una maggior frequenza determina un’analisi e una visualizzazione più accurata ma accresce il consumo di elettricità, mentre la riduzione della frequenza di campionamento (e perciò della precisione della misura) si traduce in una riduzione dei consumi; quest’ultima impostazione rappresenta un buon compromesso nelle applicazioni in cui si desidera realizzare un saturimetro portatile e ci si accontenta di una precisione accettabile per la gran parte delle situazioni pratiche.

Fig. 2
Il circuito del pulsiossimetro con ESP32
Bene, ciò detto andiamo a vedere nel dettaglio da cosa è composto il sistema, ossia a descrivere le unità da cui è formato. L’hardware del progetto è dunque composto da:
• modulo ESP32 con display OLED 0,96” (3085-ESP32OLED);
• modulo breakout con MAX30102 (2846-MAX30102MOD);
• batteria al litio 1100 mAh 1s (singola cella).
La batteria ci permetterà di ottenere un pulsiossimetro portatile che non richiede fili per il collegamento, peraltro più sicuro di uno alimentato con un alimentatore da rete.

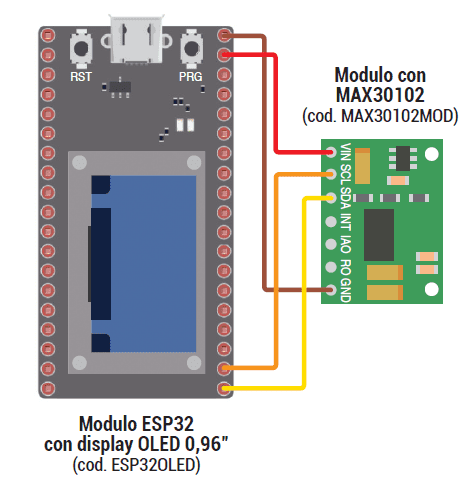
Schema di cablaggio
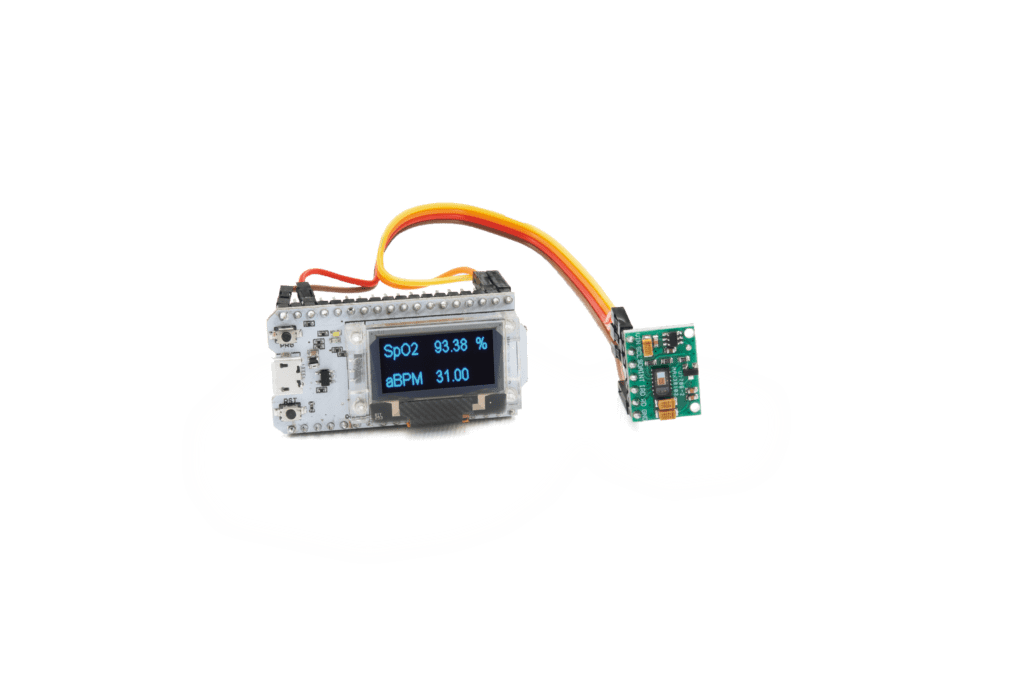
Guardando lo schema di cablaggio vediamo che la breakout board su cui è montato il sensore Maxim si connette alla scheda ESP32OLED, la quale ha architettura Arduino ma dotata di modulo WiFi e di un piccolo display OLED blu da 0,96”.
Il sensore viene connesso mediante due fili più la massa e l’alimentazione a 5V (prelevata rispettivamente da GND e il pin 5V della scheda ESP32OLED); le due linee sono SCL ed SDA del bus I²C.
Le linee SDA ed SCL sono open-drain, ragion per cui è opportuno prevedere le resistenze di pull-up, che nella breakout board sono da 4,7 kohm ma terminanti sulla linea di alimentazione interna.
Per questa ragione, essendo la ESP32OLED alimentata internamente a 3,3 volt ed avendo gli I/O funzionanti a tale tensione (ma comunque capaci di leggere livelli logici 1 di valore più basso) non è necessario rimuovere i resistori di pull-up interni né aggiungere resistori esterni, dato che la nostra scheda legge correttamente i livelli logici 0/1,8V caratteristici della breakout board.
Questa scheda è una piattaforma di sviluppo basata sul chip ESP32 della Espressif, un microcontrollore Dual-Core Tensilica LX6 a 32 bit con una frequenza di clock di 240 MHz, una memoria SRAM interna da 520 kB, Wi-Fi 802.11 b/g/n, Bluetooth dual-mode (classico e BLE) e 28 pin I/O.
Sulla scheda è presente anche una memoria flash da 32 MB, un antenna WiFi su circuito stampato, un display OLED da 0,96”, un caricabatteria per batterie ai polimeri di litio, un convertitore USB-seriale CP2102, due pulsanti (uno per il reset e l’altro per avviare la programmazione) e due LED di stato. Ideale per applicazioni IoT (Internet of Things), può essere programmata tramite l’IDE di Arduino.
Le caratteristiche della scheda sono le seguenti:
• display OLED monocromatico da 0,96”;
• microcontrollore Dual-Core Tensilica LX6 32bit;
• frequenza di clock impostabile fino a 240 MHz;
• SRAM interna da 520 kB;
• memoria Flash da 32 MB;
• transceiver WiFi 802.11 b/g/n integrato;
• Bluetooth dual-mode integrato (classico e Low Energy);
• tensione di alimentazione da 3,3 a 7 Vcc;
• 28 GPIO (alcuni riservati per gestire il display OLED);
• caricabatteria per batteria ai polimeri di litio integrato, per 1 cella (3,7V);
• temperatura di esercizio da -40°C a +90°C.
Le connessioni da realizzare tra scheda la ESP32OLED e la breakout board MAX30102 sono le seguenti:
– 3,3V > VIN
– GND > GND
– 22 > SCL
– 21 > SDA
Per le interconnessioni troverete molto comodo l’utilizzo di jumper (fili con pin o femmina) di quelli per Arduino; allo scopo di facilitare le connessioni, raccomandiamo di dotare sia la breakout board MAX30102MOD, sia la scheda ESP32OLED di pin-strip maschi.
L’app mobile
Per visualizzare i dati del pulsiossimetro WiFi utilizziamo una specifica app chiamata Blynk, la quale sfruttando la connessione wireless, estrae le informazioni e le presenta sulla sua interfaccia utente. Più esattamente, il nostro sistema si connette tramite WiFi a un access-point o router wireless dal quale ottiene l’accesso a Internet, allo scopo di pubblicare i dati sul servizio Blynk; poi l’app punta a quest’ultimo per ottenere i dati da visualizzare sull’interfaccia utente.
Blynk (www.blynk.io) è una piattaforma IoT indipendente dall’hardware, che supporta app mobile white label e che si appoggia a un cloud privato; gestisce circa 400 piattaforme hardware che si possono rivolgere ad essa e supporta l’analisi dei dati ed esempi di machine learning.
Blynk può controllare l’hardware di acquisizione da remoto, visualizzare i dati dei sensori collegati e memorizzarli. Le componenti principali sono:
• le Blynk App, ossia le app che consentono di creare le interfacce utente utilizzando i widget forniti nell’ambiente di sviluppo;
• il Blynk Server che è il responsabile di tutte le comunicazioni tra smartphone e hardware; può utilizzare il Blynk Cloud pubblico, ma è anche possibile eseguire un server Blynk privato, in locale; è open-source e potrebbe gestire migliaia di dispositivi (può anche essere eseguito su una scheda Raspberry Pi).
• le Blynk Libraries, che sono le librerie per tutte le piattaforme hardware più diffuse e abilitano la comunicazione con il server ed elaborano tutti i comandi in entrata e in uscita.

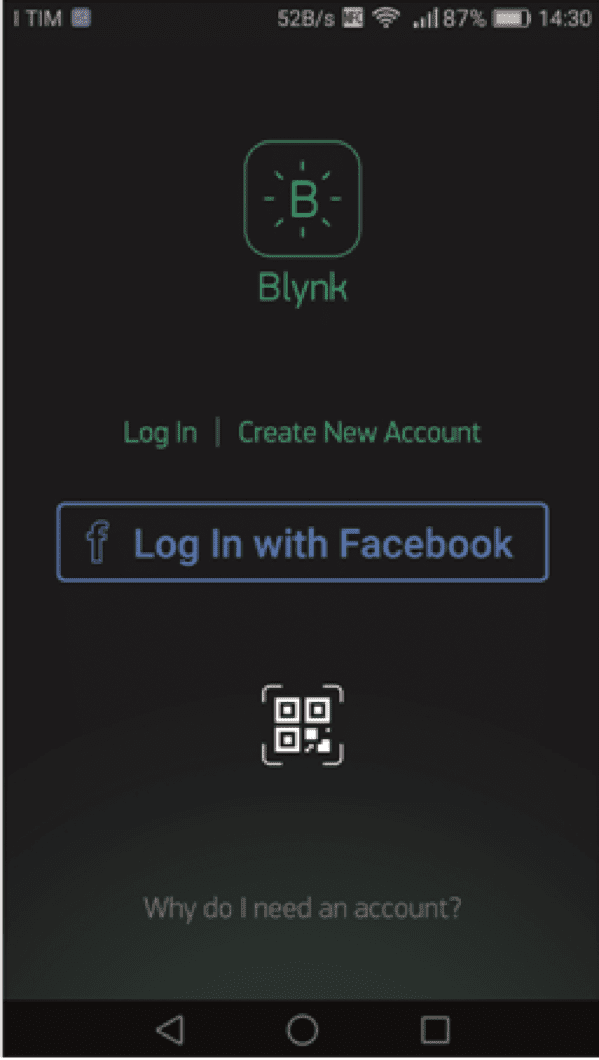
Fig. 3
Ogni volta che si preme un pulsante nell’app Blynk viene generata una richiesta diretta al Blynk Cloud, dove la stessa viene elaborata e diretta tramite Internet all’hardware associato, che si trova in remoto. Lo stesso avviene quando un hardware pubblica dei dati, i quali vengono inviati all’app del dispositivo mobile associato.
Per iniziare a lavorare con Blynk occorrono dunque un hardware completo di interfaccia wireless e uno smartphone o tablet Android.
L’hardware è, nel nostro caso, la board ESP32OLED con collegata la breakout board MAX30102 e per l’interfacciamento da utente sfrutteremo uno smartphone su cui installeremo l’app Blynk, che permette di generare interfacce utente sia su iOS che su Android.
Queste vanno quindi configurate per associarle, nella piattaforma, al nostro hardware; l’app non è altro che un “costruttore di applicazioni” per lo smartphone e permette di creare l’interfaccia utente come vedremo tra breve. Occorre poi scaricare la libreria Blynk per Arduino (ora alla versione 0.6.1) e installarla nell’IDE di Arduino, quindi creare un nuovo account Blynk associandolo a un indirizzo e-mail reale (Fig. 3). L’account è necessario per salvare i progetti e avere accesso ad essi da più dispositivi da qualsiasi luogo ed è anche qualcosa che va a vantaggio della sicurezza, perché consente di avere il controllo sul proprio private Blynk Server eventualmente impostato.
Dopo aver effettuato l’accesso al proprio account, si può iniziare a creare un nuovo progetto.

Fig. 4
L’App per Android
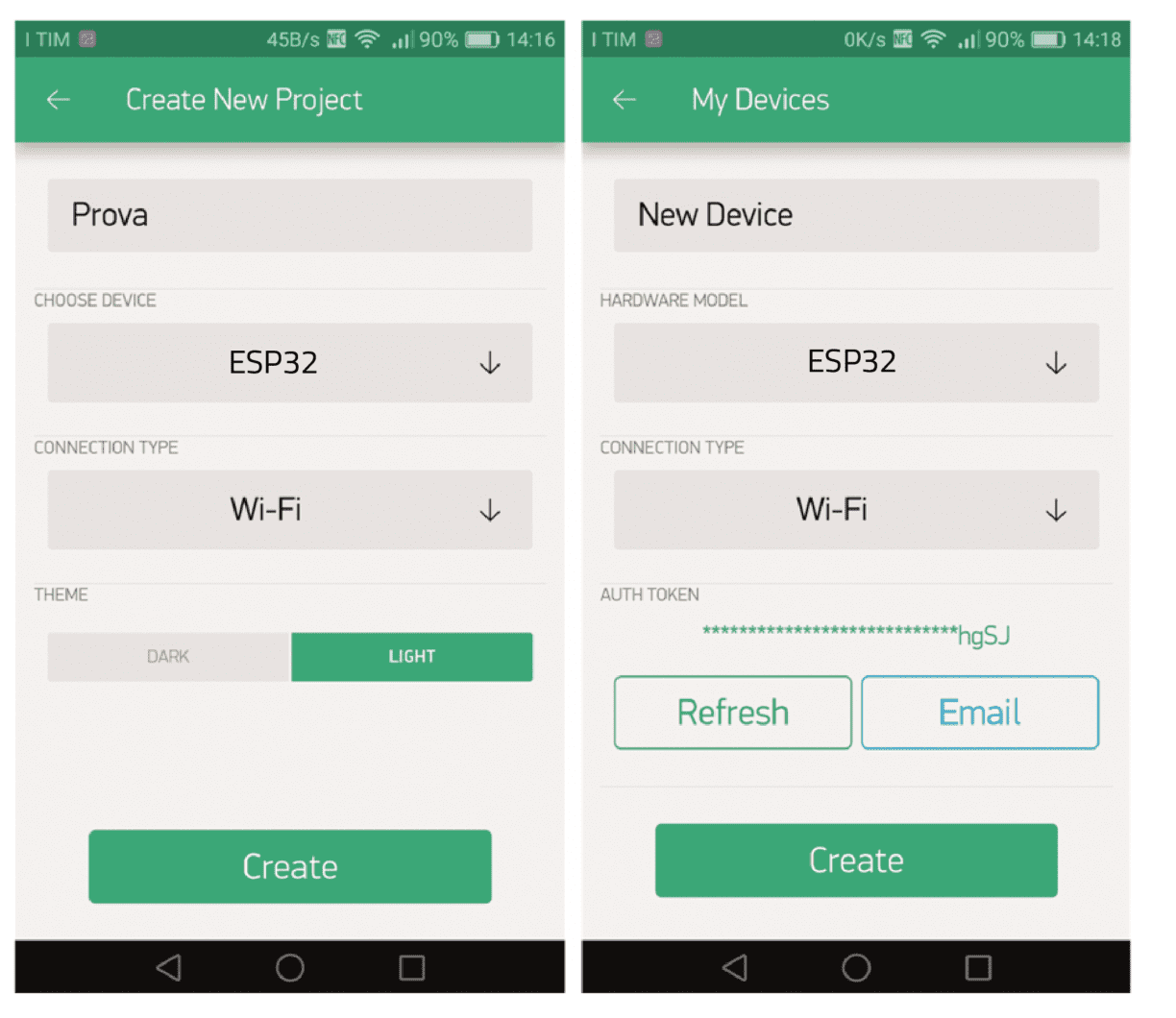
Ogni progetto di Blynk ha quattro elementi base che si scelgono quando si inizia la costruzione di una nuova app (Create New Project), che possiamo riassumere con Project Name, Device, Theme.
Project corrisponde al nome assegnato all’app, Device permette di scegliere la piattaforma da connettere (nel nostro caso la ESP32 Espressif) e con quale tipo di connessione (WiFi). Il Theme è il colore dello sfondo.
Stabiliti questi, si va a creare il progetto e viene reso disponibile il cosiddetto Token di autenticazione, il quale è un identificatore univoco necessario per collegare l’hardware allo smartphone; verrà inviato per e-mail una volta completata la creazione del progetto. Ogni nuovo progetto creato avrà quindi il proprio token di autenticazione. Oltre che automaticamente, il codice token può essere copiato manualmente e inviato per posta elettronica cliccando sul pulsante “e-mail; l’e-mail verrà inviata all’indirizzo utilizzato per la registrazione.
Nell’ambiente di editing dell’app, la riga in alto, oltre al nome che abbiamo dato all’app, ci sono quattro simboli: il primo da sinistra ci permette di spostarci tra le eventuali app già create o di entrare sulla pagina per creare una nuova app, oppure di uscire dal software. Il secondo simbolo (un esagono con un cerchio inscritto) è il pulsante che permette di variare i settings dell’applicazione che stiamo scrivendo (nome, condivisione di accesso all’app); da qui possiamo usare Shortcut, impostare l’hardware cui è connessa l’app, le informazioni sul token, il tema dell’app e l’eventuale sospensione dello schermo, notificare se l’app è on/off (con questa opzione abilitata il server invierà i comandi “App Connessa” e “App Disconnessa” all’hardware quando l’app Blynk è online/offline). Possiamo infine copiare il progetto oppure cancellarlo.
Il terzo simbolo (un + cerchiato) permette di aprire il menu dei widget disponibili (si può anche ottenere lo stesso effetto toccando con il dito in un punto qualunque dello schermo in fase di editing). Infine il triangolo è il comando di “esecuzione” dell’applicazione.
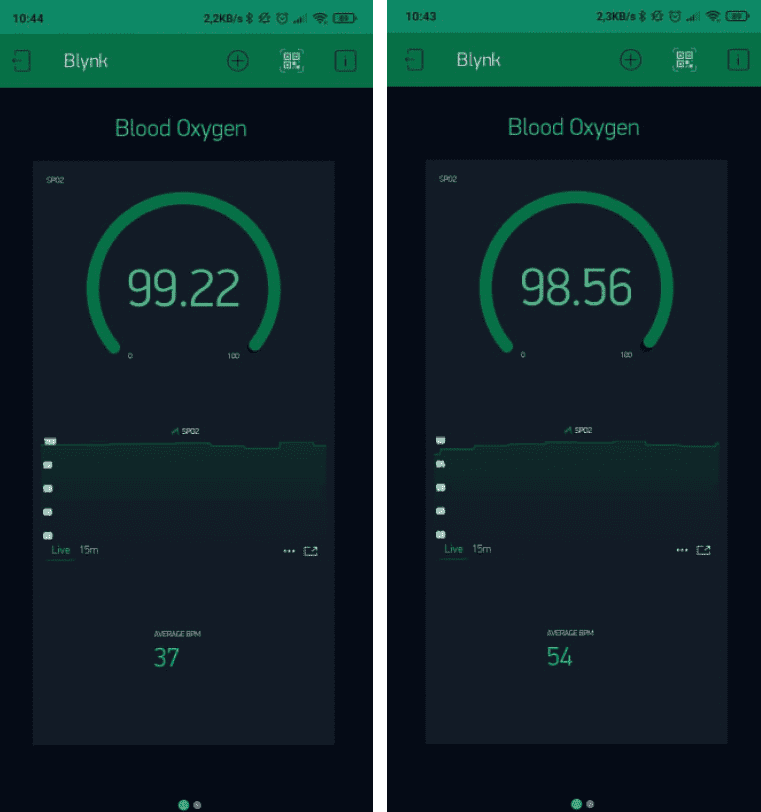
Dunque, una volta premuto il pulsante “Crea” per iniziare a costruire l’interfaccia utente ci troviamo sullo schermo lo sfondo del progetto vuoto, in cui aggiungere i widget desiderati; tra questi sceglieremo gauge, SuperChart e LCD che ci serviranno rispettivamente per visualizzare un indicatore dello stato di ossigenazione, un grafico del battito cardiaco e il rispettivo rate.
Ogni widget è un modulo che svolge una specifica funzione di input/output durante la comunicazione con l’hardware. Ci sono quattro categorie di widget, ma noi ne utilizziamo tre della categoria Display, nella quale rientrano quelli utilizzati per la visualizzazione dei dati da sensori e altre fonti; tra essi troviamo Led, caselle di testo ove appare la variabile da visualizzare, gauge, LCD (il classico LCD a una riga o a due righe), Terminal (una specie di visualizzatore di messaggi da/per l’hardware remoto), chart (SuperChart, cioè la possibilità di graficare le variabili in modi diversi), streaming di video e visualizzazione di immagini.
SuperChart ci permetterà di osservare l’andamento dei parametri del pulsiossimetro; notare che siccome i dati sono inviati su un cloud anche quando la nostra app è spenta, le variabili vengono comunque memorizzate (nel cloud) e quindi una volta accesa la app possiamo rivedere tutto quello che è successo nel periodo in cui l’app è stata off.
Una volta trascinato il widget nell’area di editing possiamo ridimensionarlo e toccando con il dito il widget, possiamo visualizzare i suoi settings: per esempio possiamo dare un titolo al grafico, ma anche collegare le variabili passate dall’ESP32OLED (si tratta di Blynk.virtualWrite(V4,ESpO2)
e Blynk.virtualWrite(V5,beatAvg) che trovate nel Listato 1). Questo si fa semplicemente premendo “Add datastream” che permette di scegliere quale variabile visualizzare usando Input, e settando il tipo di grafico, il suffisso (in questo caso %) e così via, in maniera molto intuitiva e semplice.
Terminati i settings del widget SuperChart passiamo ad inserire un LCD a due righe 16 caratteri che ci permette di visualizzare le due variabili relative a saturazione e battiti per minuto. Anche qui impostiamo i parametri per farlo funzionare, indicando la frequenza di aggiornamento (è meglio usare il sistema Push, cioè aggiornare quando è disponibile) ed eventuali messaggi esplicativi sul display. Infine aggiungiamo il widget gauge, che conformemente alla Fig. 5 posizioneremo in alto nell’interfaccia utente; fatti i settings anche di questo, abbiamo completato la nostra interfaccia.
A questo punto possiamo avviare l’app con il pulsante a triangolo in alto a destra.
Il firmware
Passiamo adesso allo sketch Arduino che permette alla board ESP32OLED di gestire il pulsiossimetro e dialogare con la piattaforma Blynk e attraverso essa con l’app. Lo sketch gestisce quindi l’interfacciamento con il sensore MAX30102 per acquisire i dati, la comunicazione WiFi per accedere alla rete wireless cui il nostro apparato si collegherà, nonché il protocollo di comunicazione (e autenticazione) con Blynk. Dunque, la prima parte dello sketch riguarda l’inclusione delle librerie:
#include “heltec.h”
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
#include <Wire.h>
#include “MAX30105.h” //MAX3010X library
#include “heartRate.h”
La prima riguarda la gestione della ESP32OLED, la seconda e la terza sono per il supporto WiFi, mentre la Wire.h supporta la connessione dati alla breakout board MAX30102; il modulo pulsiossimetro viene gestito attraverso la libreria MAX3015.h, corredata dalla heartRate.h che estrae i relativi dati.
Oltre a includere le suddette librerie, viene inclusa la libreria di Blynk relativa alla nostra ESP32OLED, ossia BlynkSimpleEsp32.h. Tale libreria permette di dialogare mediante WiFi e cloud Blynk con la nostra app, instradando i messaggi mediante l’utilizzo del token di cui siamo in possesso e che bisogna introdurre nello sketch attraverso la variabile auth[]:
char auth[] = “u2JNsN7JOBRh-pKiNwXGaZY713IN1cyF”
In questo caso il token è l’insieme di caratteri alfanumerici compresi tra le virgolette e, come verrà spiegato più avanti, va introdotto nello sketch al punto indicato.
Nella parte iniziale sono definite le variabili in uso per la gestione del MAX30102; segue la parte di definizione del token, quindi quella di definizione delle credenziali di accesso alla rete WiFi cui collegheremo il nostro pulsiossimetro (// Your WiFi credentials) mediante la libreria di Blynk. La rete WiFi sarà quella dell’ambiente dove lo strumento verrà fatto funzionare e potrebbe, per esempio, essere anche quella creata dallo smartphone

Fig. 5
utilizzato come Hot Spot, cosa che renderebbe il pulsiossimetro trasportabile ovunque ci sia quel telefono.
Il firmware è strutturato in modo da inviare i dati al server Blynk con una periodicità tale da evitare il cosiddetto “flood error”, che consiste “nell’inondare” di messaggi il server. Infatti se si inviano più di 100 valori al secondo al server, è possibile che si verifichi un “flood error” e l’hardware verrà disconnesso automaticamente dal server, perché considera tale comportamento simile ad una operazione di spamming, e quindi per evitare danni ad altri utenti, viene di fatto disconnesso quel collegamento.
La parte di setup delo sketch contiene, oltre all’inizializzazione del sensore MAX30102, l’inizializzazione della libreria di comunicazione di Blynk, con Blynk.begin(auth, ssid, pass) che apre di fatto il canale WiFi, accede alla rete e invia il token di riconoscimento al server.
Da questo punto in poi, se avete acceso il monitor seriale dell’IDE e abilitato l’istruzione #define BLYNK_PRINT Serial potete controllare se la scheda è stata autenticata e quindi è “nel sistema”.
Il firmware ora eseguirà il void loop() nel quale si vanno ad acquisire i dati dal sensore MAX30102 e poi si va ad eseguire la gestione della connessione Blynk. Il codice riportato nel Listato 1 permette l’invio periodico dei dati letti dal sensore pulsiossimetro, che avviene ogni volta che i /sampling restituisce un valore multiplo; segue il tracciamento dei valori su Serial Plotter e l’invio su seriale.
Nella seconda parte vengono stampati su seriale i valori letti dal MAX30102 riguardanti saturazione dell’emoglobina, temperatura del sensore, frequenza del battito, quindi si preparano le stringhe
Listato 1
if ((i % SAMPLING) == 0) { //slow down graph plotting speed for arduino Serial plotter by thin out
if ( millis() > TIMETOBOOT) {
float ir_forGraph = (2.0 * fir – aveir) / aveir * SCALE;
float red_forGraph = (2.0 * fred – avered) / avered * SCALE;
//trancation for Serial plotter’s autoscaling
if ( ir_forGraph > 100.0) ir_forGraph = 100.0;
if ( ir_forGraph < 80.0) ir_forGraph = 80.0;
if ( red_forGraph > 100.0 ) red_forGraph = 100.0;
if ( red_forGraph < 80.0 ) red_forGraph = 80.0;
// Serial.print(red); Serial.print(“,”); Serial.print(ir);Serial.print(“.”);
if (ir < FINGER_ON) ESpO2 = MINIMUM_SPO2; //indicator for finger detached
float temperature = particleSensor.readTemperature();
Serial.print(“ Oxygen % = “);
Serial.println(ESpO2);
Serial.print(“ Temp = “);
Serial.println(temperature);
draw(ESpO2,beatAvg);
Blynk.run();
Blynk.virtualWrite(V4,ESpO2 );
Blynk.virtualWrite(V5,beatAvg );
}
}
}
che vengono poi trasmesse in WiFi sfruttando i Virtual pin V4 e V5, cui sono inviate le variabili, rispettivamente ESp02 e beatAvg.
Una seconda porzione di codice sicuramente interessante è quella riportata nel Listato 2, che riguarda l’inizializzazione del display di bordo della scheda ESP32OLED (quindi il reset, il posizionamento del cursore, le font da utilizzare) e la visualizzazione su di esso (pertanto il monitor locale utile ad esempio quando l’app è off-line o si vuole vedere sul posto il risultato del monitoraggio) dei parametri forniti dalla breakout board del pulsiossimetro, vale a dire livello di saturazione dell’emoglobina e frequenza del battito cardiaco.
Configurazione dell’IDE Arduino per ESP32
Per poter caricare il codice nella scheda ESP32OLED che gestisce il pulsiossimetro è opportuno connettere il Personal Computer utilizzato per la programmazione con un cavo USB-A/microUSB alla ESP32OLED non ancora alimentata dalla batteria, aprire l’IDE Arduino per scrivere il programma e poi effettuare il download nella ESP32OLED.
Ricordiamo che per poter programmare la scheda ESP32-OLED nell’IDE Arduino occorre prima caricare in quest’ultimo il driver di terze parti della scheda; allo scopo si apre l’IDE, si clicca File > Preferenze e nella finestra di dialogo cui si accede, nell’apposita casella (URL addizionali per Gestore Schede) si scrive l’URL riferito al pacchetto ESP32:
https://resource.heltec.cn/download/package_heltec_esp32_index.json
Poi si impartisce il comando di menu Strumenti > Scheda > Gestore schede e dal relativo sottomenu, dove adesso apparirà anche la famiglia di schede cui appartiene la ESP32OLED, si sceglie quest’ultima. Per il resto si procede con il caricamento dello sketch come si farebbe con qualsiasi board Arduino
Listato 2
void draw(double S,double B) {
Heltec.display->clear();
Heltec.display->setTextAlignment(TEXT_ALIGN_LEFT);
Heltec.display->setFont(ArialMT_Plain_16);
Heltec.display->drawString(0 , 10 , “SpO2”);
Heltec.display->drawString(60 , 10 , (String)S);
Heltec.display->drawString(110 , 10 , “%”);
Heltec.display->drawString(0 , 40 , “aBPM”);
Heltec.display->drawString(60 , 40 , (String)B);
Heltec.display->drawString(110 , 40 , “”);
Heltec.display->display();
}
e una volta completato si può sconnettere la board dal Personal Computer.
Ricordiamo che è necessario andare a sostituire nello sketch che trovate nel nostro sito, alla riga corrispondente alla dichiarazione del token:
char auth[] = “u2JNsN7JOBRh-pKiNwXGaZY713IN1cyF”
il testo virgolettato (ossia il codice alfanumerico tra le virgolette) con il codice token che vi ha generato Blynk all’atto della creazione del progetto.
Una volta programmata la scheda ESP32OLED si può sconnetterla dal PC, quindi connetterla alla batteria al litio: dopo qualche istante il pulsiossimetro sarà pronto a funzionare.
Conclusioni
Il progetto qui descritto rappresenta un’evoluzione del classico pulsiossimetro da dito, perché non si limita a rilevare e visualizzare localmente i parametri vitali, ma ne consente l’invio in wireless a un dispositivo remoto come un tablet o uno smartphone, quindi permette il monitoraggio a distanza.
Oltretutto l’essersi appoggiati a un servizio come Blynk, che dispone di un proprio Cloud, permette anche di registrare i dati quando l’app è off-line (magari perché lo smartphone è fuori copertura dati di rete mobile o WiFi) e riceverli via notifica Push quando la si riporta on-line.
L’app, oltre che su smartphone, può essere creata anche su un tablet, per disporre a questo punto di uno spazio più ampio a schermo in cui, volendo, mettere più widget dei tre che vi abbiamo descritto in questo articolo.
Dunque, non ci resta che augurarvi buon lavoro, soprattutto se volete cimentarvi nella personalizzazione del progetto.
******