Non ci sono prodotti a carrello.
Costruiamo una barra NeoPixel portatile controllata da una centralina touchscreen e mettiamo in pratica la tecnica del “light painting”.

Il light painting (letteralmente “dipingere con la luce”) è una tecnica fotografica che consiste nel settare sulla macchina un tempo di esposizione (apertura otturatore) pari a qualche secondo e, in un ambiente completamente buio o con una bassa illuminazione, scattare la foto muovendo davanti all’obiettivo una fonte luminosa (ad esempio una torcia): il risultato ottenuto sarà una striscia di luce o, nel caso la fonte sia un display illuminato che compone una scritta o un’immagine sincronizzata con il movimento, una scritta o un disegno luminoso visibile sospeso in aria.
Per realizzare una foto con questa tecnica è necessario scegliere un ambiente buio, che rappresenta un’ottima base di partenza per la sessione fotografica; oltre a ciò occorre tenere conto di alcuni accorgimenti per assicurarsi che la foto risulti al meglio: per esempio evitare fonti di luce troppo intense (per non “bruciare” la foto).
Inoltre è consigliabile l’uso di un cavalletto per mantenere la macchina ben ferma ed è vivamente raccomandato l’utilizzo della modalità “bulb” (la cosiddetta posizione B) nel caso in cui l’apparecchio fotografico la preveda, in modo da poter garantire l’apertura dell’otturatore per più di 30 secondi.
Anche con un normale smartphone possiamo scattare fotografie con questa tecnica: basta utilizzare la fotocamera in modalità “manuale” per poter settare i tempi di esposizione (qualche secondo) e gli ISO (valori bassi come 200) per regolare la reazione della fotocamera all’intensità luminosa di ciò che verrà esposto; nel caso in cui l’applicazione della fotocamera presente nel nostro smartphone non fosse provvista dello scatto manuale con la regolazione di questi parametri, possiamo sempre cercare tra le tante applicazioni per la fotografia disponibili sugli app store.
Il nostro progetto
In questo articolo vi guideremo nella realizzazione di una barra NeoPixel, che abbiamo chiamato PixBrush, in grado di rappresentare immagini bitmap ed effetti luminosi a mezz’aria sfruttando la tecnica del light painting: l’immagine verrà scansionata verticalmente e ogni colonna di pixel sarà mostrata sulla striscia NeoPixel per un breve periodo, cosicché camminando con la barra davanti a una macchina fotografica con l’otturatore aperto, l’immagine (una scritta, un disegno, un effetto luminoso…) comparirà a mezz’aria nella fotografia, senza però mostrare la barra stessa e chi l’ha mossa.
La barra è lunga un metro e può ospitare diversi tipi di strisce NeoPixel come 144, 90, 60 e 30 LED/metro (più sono i LED e più l’immagine apparirà definita in fotografia); il tutto sarà controllabile da una centralina piazzata sul retro della barra, dotata di display touch-sensitive da 2,4” a colori da cui si potrà selezionare l’immagine bitmap (le immagini saranno caricate su una scheda SD), settare la luminosità dei NeoPixel, nonché il ritardo in millisecondi della scansione per colonne, attivare o disattivare il conto alla rovescia prima dell’inizio scansione, attivare o disattivare il suono del buzzer, impostare i NeoPixel totali disponibili sulla striscia e settare la retroilluminazione del display touch.
Grazie al connettore USB o un jack volante sarà possibile alimentare il tutto tramite un power-bank e trasportare la barra ovunque per scattare incredibili fotografie anche all’aperto.
Hardware del PixBrush
Per ottenere l’effetto sinora descritto ci siamo affidati a un’elettronica composta da un controller che pilota una striscia di LED NeoPixel, programmabile e dotato di display LCD; a parte la strip Neopixel, il tutto prende posto in un’impugnatura contenente la scheda e il cavo con plug DC per alimentare il tutto.
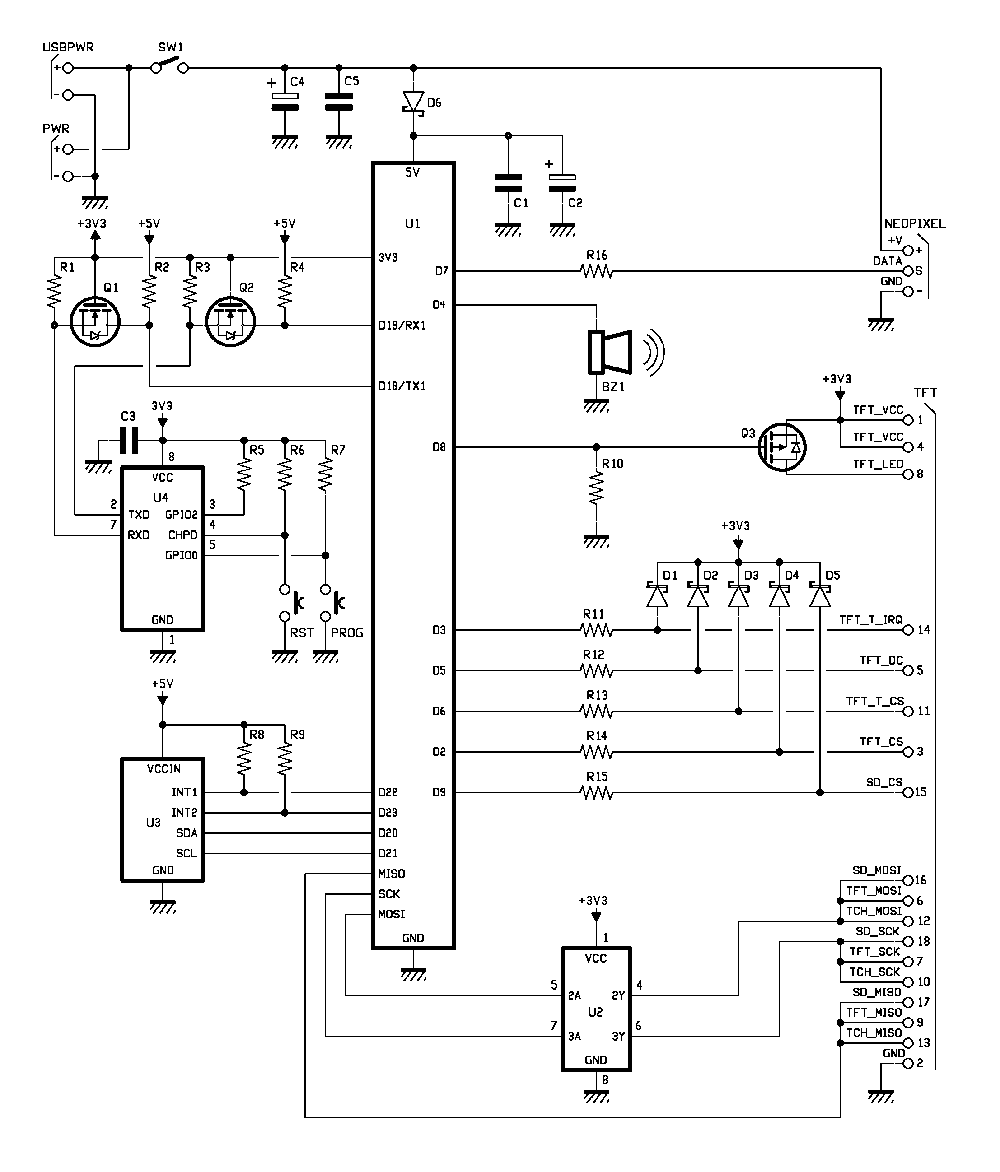
Descriviamo subito il controller, contenente tutto quello che mostra lo schema elettrico visibile in queste pagine, nonché la Fig. 1). Il circuito è basato su una scheda compatibile Arduino Mega che è il “cervello” dell’insieme, la quale si interfaccia con un display touchscreen che utilizzeremo per le impostazioni e l’utilizzo del dispositivo, con la striscia di LED NeoPixel, nonché con due moduli opzionali che sono un transceiver WiFi basato sul solito ESP8266 e un accelerometro triassiale.

Fig. 1 L’elettronica di controllo, LED esclusi.
La scheda Arduino-compatibile è una MEGA2560PRODB commercializzata dalla Futura Elettronica ed è sostanzialmente una board di prototipazione basata sul microcontrollore Atmega2560, quindi può essere assimilata a una Arduino Mega, pur essendo estremamente compatta (misura appena 54x38x5,5 mm).
Dispone di 54 ingressi/uscite digitali (di cui 14 possono essere utilizzate come uscite PWM), 4 UART (porte seriali), 16 ingressi analogici, un oscillatore a quarzo a 16 MHz, un connettore microUSB e un convertitore USB/TTL (basato su CH340) che consente di collegare il microcontrollore al PC, un header ICSP e un pulsante di reset. La scheda può essere alimentata direttamente attraverso il connettore Micro USB oppure tramite il pin VIN, come è nel nostro circuito.
Il microcontrollore può contare su una memoria Flash di 256 kB (di cui 8 kB utilizzati dal bootloader) oltre che su una SRAM da 8 kB e una EEPROM da 4 kB.
Nello schema elettrico è siglata U1 e, come vedete, prende l’alimentazione attraverso il connettore +/- PWR e l’interruttore di accensione SW1; la tensione di alimentazione dev’essere di 5V stabilizzati e può provenire sia da un alimentatore AC/DC stabilizzato, sia da un power-bank. Opportunamente filtrata dai condensatori C4 e C5, la tensione passa il diodo Schottky (inserito come protezione dall’inversione di polarità) e raggiunge il piedino 5V della scheda Arduino.
Tramite il connettore NEOPIXEL la board pilota la strip di 144 LED RGB mediante il classico canale dati a un solo filo più massa.
Il connettore siglato TFT è quello che l’U1 utilizza per gestire il modulo di interfaccia utente del sistema, che è il pannello LCD touchscreen: questo dispositivo, commercializzato dalla Futura Elettronica con il codice LCDTOUCH24SER, è composto da un display TFT a matrice attiva con touchscreen resistivo da 2,4”; è basato su un controller grafico ILI9341 e ha una risoluzione di 320×240 pixel con definizione di 262.000 colori. Dispone di retroilluminazione a LED bianchi.
Permette quindi sia di visualizzare i menu e le impostazioni, sia di interagire mediante comando tattile; inoltre dispone a bordo del lettore di SD-Card, che gestiamo tramite l’apposita connessione allo scopo di leggere i file da visualizzare mediante la strip NeoPixel. La connessione avviene tramite un connettore da 14 pin. L’alimentazione è a 3,3 Vcc e viene fornita al dispositivo attraverso l’uscita 3,3V dell’U1, almeno per quel che riguarda il controller, il display e il touch-panel. Invece la retroilluminazione, pur essendo alimentata con gli stessi 3,3 V viene commutata dal MOSFET a canale P siglato Q3, il cui gate è pilotato dalla linea D8 della board Arduino, in modo da essere accesa solamente quando serve.
In tema di modulo display, va notato che il socket per la SD-Card, il touch-panel e lo schermo TFT vengono gestiti distintamente dalla Arduino, pur essendo affacciati al medesimo bus SPI, che in U1 fa capo alle linee MISO, MOSI e SCK; questo perché implementiamo la modalità SPI a quattro fili, quindi con la possibilità di indirizzare i comandi e la comunicazione mediante le linee di Chip Select che, nello specifico, sono D2 (TFT_CS, ossia chip enable dello schermo LCD/TFT) D6 (TFT_T_CS, cioè chip enable del touch-panel) e D9 (SD_CS, che è il chip enable della SD-Card).
Tutti i pin di CS sono attivi a livello basso e ovviamente l’U1 ne porta a zero uno solo per volta, vale a dire quando Arduino deve comunicare con la periferica corrispondente; per ciascuno è previsto un adattatore di tensione formato da un resistore in serie e un diodo Schottky che serve da cimatore perché mentre la scheda U1 funziona con livelli TTL (0/5V) il modulo TFT touchscreen comunica con livelli 0/3,3V e quindi quando i pin di Arduino sono a zero logico va tutto bene, mentre a livello alto fornirebbero una tensione inaccettabile, pertanto intervengono i diodi che, con l’aiuto delle resistenze in serie cimano a poco più di 3,3V gli impulsi dei chip select (CS).
Altre linee di Arduino utilizzate nell’interfacciamento con il modulo TFT sono D3 (IRQ del touch-panel) e D5; quest’ultimo (TFT_DC) è il pin del pannello per la selezione della modalità di funzionamento, ossia invio dati al display o comando.
Osservate che mentre per l’interfacciamento tra Arduino e i CS del display abbiamo utilizzato dei complessi resistenza-diodo, in quanto si tratta di linee di uscita, per le linee SCK e MOSI non è stato possibile e abbiamo dovuto ricorrere al traslatore di livello U2, che è un level shifter 74HC4050D.
Questo integrato è stato utilizzato perché il sistema resistenza-diodo usato per i CS non si è dimostrato idoneo, a causa dello smusso dei fronti dei segnali che si verifica perché le resistenze, abbinate alla capacità parassita delle linee del display, determinavano costanti di tempo tali da far perdere degli impulsi e quindi rendere non leggibili dati e comandi.
Nessun problema, invece, per MISO, dato che è un ingresso di Arduino e tale scheda legge tranquillamente i livelli logici 0/3,3V.
Concludiamo l’analisi circuitale con i moduli opzionali, a partire da U4, interfacciato tramite il solito traslatore di livelli formato dai due MOSFET (nel caso specifico sono Q1 e Q2 e funzionano come abbiamo già spiegato in vari progetti già pubblicati): si tratta di un modulo WiFi utilizzabile in futuri sviluppi, ad esempio per caricare file nella SD-Card in wireless o cambiare l’immagine o scritta da visualizzare mentre l’operatore “maneggia” l’apparato.
Quanto all’U3 è un accelerometro, anche questo riservato a futuri sviluppi del progetto, che potremmo utilizzare, ad esempio, per adeguare il delay, cioè la velocità di proiezione delle singole porzioni di immagine sulla strip NeoPixel, in funzione della velocità con la quale spostiamo l’apparato.
Schema elettrico del PixBrush
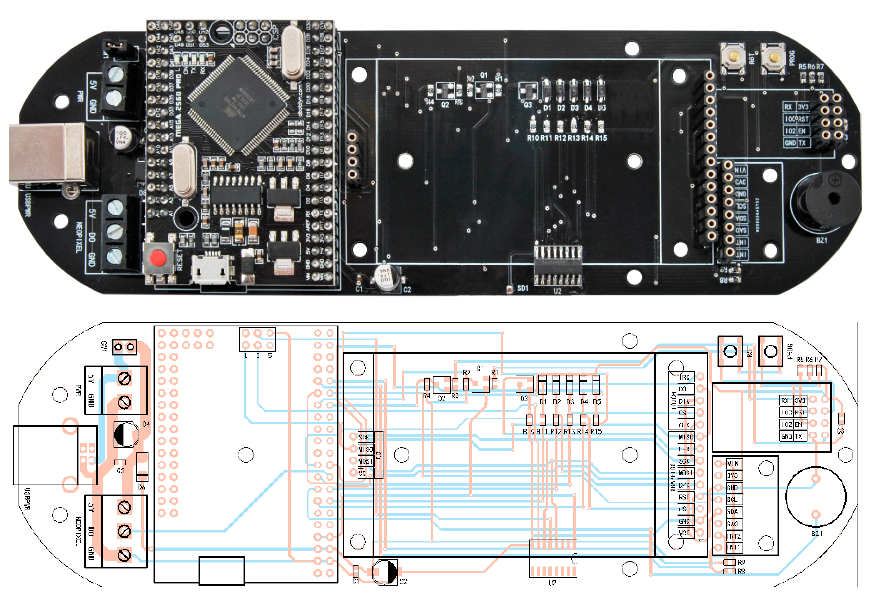
Piano di montaggio
Elenco componenti
R11, R12, R13, R14, R15: 1 kohm (0603) R5, R6, R7, R8, R9, R10: 10 kohm (0603) R1, R2, R3, R4: 2,2 kohm (0603) R16: 470 ohm C1, C3, C5: 100 nF ceramico (0603) C2, C4: 100 µF 6,3 VL elettrolitico (ø 5mm) D1, D2, D3, D4, D5: BAT42W D6: MURA140T3G Q1, Q2: BSS138W-7-F Q3: BS170 RST, PROG: Microswitch KPT1105T U1: Modulo ATMega2560 PRO U2: 74HC4050D U3: Modulo Accelerometro MMA8452 U4: Modulo ESP8266 TFT: Modulo TFT Touch 2.4” ILI9341 BZ1: Buzzer 5V senza elettronica USBPWR: Connettore USB-B da CS PWR: Morsetto 2 vie passo 5.08mm NEOPIXEL: Morsetto 3 vie passo 5.08mm SW1: Interruttore da pannello Varie - Strip femmina 3 poli - Strip femmina 4x2 poli - Strip femmina 14 poli - Strip femmina 4 poli - Strip femmina 2x16 poli - Strip femmina 2x21 poli - Strip femmina 2x3 poli - Strip maschio 2 poli - Strip maschio 4 poli - Strip maschio 2 poli - Strip maschio 4 poli - Circuito stampato S1484
Software
Il firmware di questo progetto è reperibile su Github e consiste in uno sketch di Arduino; per compilarlo e caricarlo correttamente occorre avere installati sul proprio PC l’Arduino IDE e le librerie che vengono incluse nella parte iniziale del programma, tra cui FishinoGFX, FishinoILI9341SPI e FishinoXPT2046 per la corretta gestione del display e della relativa componente touch.
Abbiamo scelto di utilizzare la libreria FastLED in alternativa alla “classica” NeoPixel Adafruit, perché la prima risulta più ottimizzata consentendo così una maggiore velocità nel settaggio fisico dei LED: questo si traduce in un minore intervallo di tempo settabile (fino a 25 millisecondi) per la rappresentazione delle colonne di pixel durante la scansione dell’immagine.
Per caricare lo sketch su Arduino Mega, verifichiamo di avere a disposizione tutte le librerie richieste dal progetto (SPI, FishinoGFX, FishinoILI9341SPI, FishinoXPT2046, EEPROM, SD e FastLED), apriamo con un editor (ad esempio Notepad++ o la stessa Arduino IDE) il file FishinoXPT2046.h presente nella cartella delle librerie di Arduino (Arduino\libraries\FishinoXPT2046\src\) e decommentiamo le seguenti righe:
#define TOUCH_CS 6
#define TOUCH_IRQ 3
Salviamo il file, colleghiamo la scheda Arduino al PC tramite il cavo USB e apriamo lo sketch del progetto (PixBrush.ino) con Arduino IDE, selezioniamo come tipo di scheda “Arduino/Genuino Mega or Mega 2560”, selezioniamo la porta COM corretta e compiliamo/carichiamo lo sketch (comando di menu Sketch> Carica).
All’inizio del codice troviamo la definizione dei pin utilizzati (SD card, NeoPixel, retroilluminazione display, buzzer, eccetera…); successivamente abbiamo la definizione delle posizioni e dimensioni dei quattro pulsanti principali dell’interfaccia (indietro, giù, su e OK).
Segue la dichiarazione di tutte le variabili necessarie al funzionamento del programma tra cui un array di parametri che servirà per salvare in EEPROM le impostazioni (per non perderle quando il dispositivo verrà spento), le variabili utili alla lettura del file immagine su scheda SD e un array di 288 LED che ci permetterà, volendo espandere il progetto, di unire due barre da un metro e inserire una striscia NeoPixel da due metri con 144 LED/metro (nella configurazione standard la barra sarà lunga un metro, quindi verranno utilizzati al massimo 144 LED).
Nella funzione setup() vengono inizializzati la connessione seriale (utile in caso di debug), il display touch e la scheda SD (se inserita, la funzione ReadFiles() si occupa della lettura di tutti i file immagine presenti); successivamente viene controllato se sulla EEPROM sono presenti dei dati salvati: in questo caso i parametri vengono tutti letti e caricati dalla EEPROM, altrimenti vengono inizializzati con valori predefiniti.
Infine viene attivata la retroilluminazione del display, testato il buzzer, dichiarata la strip con la libreria FastLED e, con la chiamata alla funzione DrawInterface(), viene disegnata l’interfaccia grafica, la quale inizialmente presenta la pagina principale dell’applicazione (è un elenco con tutti i parametri). La funzione loop() si occupa solamente di tre operazioni ripetute ciclicamente e all’infinito: controllare se è stato premuto qualche pulsante sull’interfaccia del display touch con la funzione CheckTouchInput(), mostrare in sequenza le colonne di pixel dell’immagine sulla barra NeoPixel con la funzione ShowImageLine() (solo se abbiamo avviato la scansione, altrimenti non fa nulla) e, se sono trascorsi più di 30 secondi dall’ultimo tocco sul display, disattivare la retroilluminazione per ridurre il consumo della batteria.
Dopo aver brevemente descritto le operazioni svolte nelle funzioni native di Arduino, analizziamo ora le funzioni principali che compongono questo programma.
• DrawInterface(): come prima operazione resetta il display riempiendolo tutto con il colore nero, disegna l’header presente in tutte le pagine (nome pagina e una linea separatrice) e in base alla pagina in cui si trova il programma (variabile Page) disegna il resto dell’interfaccia (ad esempio la pagina 0 corrisponde al menu iniziale dove vengono elencati tutti i parametri, mentre la pagina 1 elenca tutti i file immagine letti dalla scheda SD e consente di iniziare la scansione sulla barra LED dell’immagine selezionata, la pagina 2 consente di editare tutti i parametri dell’applicazione come luminosità dei LED, conto alla rovescia, attivazione buzzer, eccetera…), alla fine di questa funzione vengono disegnati i pulsanti indietro, giù, su e OK in base alla pagina in cui ci si trova perché non tutti i pulsanti devono essere visualizzati in tutte le pagine.
• CheckTouchInput(): questa lunga funzione controlla se vi è stato un tocco sul display e, nello specifico, quale tasto sia stato toccato; quando l’utente solleva il dito, in base al tasto toccato e in base alla pagina in cui si trova il programma (ancora una volta con la variabile Page), vengono effettuati dei controlli o delle operazioni. Ad esempio se siamo nella pagina di settaggio parametri per alzare la percentuale di luminosità dei LED e premiamo il tasto “su”, questa funzione controllerà, prima di incrementare il valore di 1, se non abbiamo già raggiunto il 100%, oppure, se successivamente premiamo il tasto “OK”, questa funzione salverà il parametro aggiornato in EEPROM e ci riporterà alla schermata del menu principale settando la variabile Page a 0 e chiamando la funzione DrawInterface().
• StartScanImage(): questa funzione viene richiamata quando selezioniamo un’immagine e confermiamo l’inizio della scansione, si occupa di aprire il file dell’immagine, effettuare l’eventuale conto alla rovescia impostato e settare tutte le variabili in modo che la funzione ShowImageLine() possa rappresentare sulla barra LED le colonne di pixel in sequenza. Tutto questo solamente se la larghezza dell’immagine in pixel corrisponde al numero di NeoPixel presenti sulla barra, altrimenti verrà visualizzato un errore e la scansione sarà interrotta.
• ShowImageLine(): se è attiva la scansione di un’immagine, questa funzione legge dal file le informazioni sul colore dei pixel della colonna e le rappresenta sulla striscia NeoPixel per un intervallo preimpostato.
Siccome i file delle immagini bitmap vengono letti dall’alto verso il basso (quindi una riga alla volta), quello che vedremmo rappresentato sulla striscia NeoPixel step dopo step sono le righe dell’immagine e non le colonne di cui abbiamo bisogno: proprio per questo motivo le immagini dovranno essere salvate sulla scheda SD ruotate di 90 gradi in senso orario, in modo tale che la larghezza dell’immagine in pixel corrisponda esattamente al numeri dei LED impostati sulla barra (nel nostro caso 144), mentre l’altezza dell’immagine non crea problemi.
Più sarà alta l’immagine (ruotata) e più sarà lunga la “passata” che dovremo fare con PixBrush davanti alla nostra macchina fotografica, ma su questo ci torneremo più avanti nell’articolo.
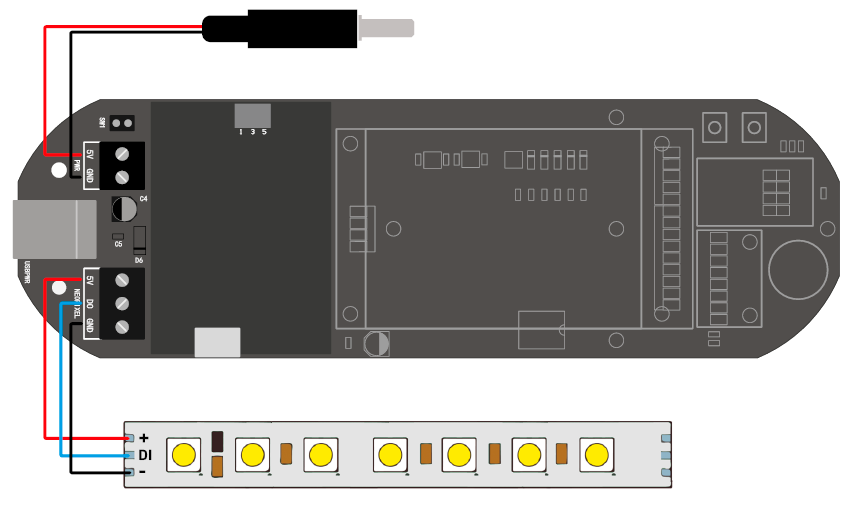
Schema di cablaggio del PixBrush
Utilizzo
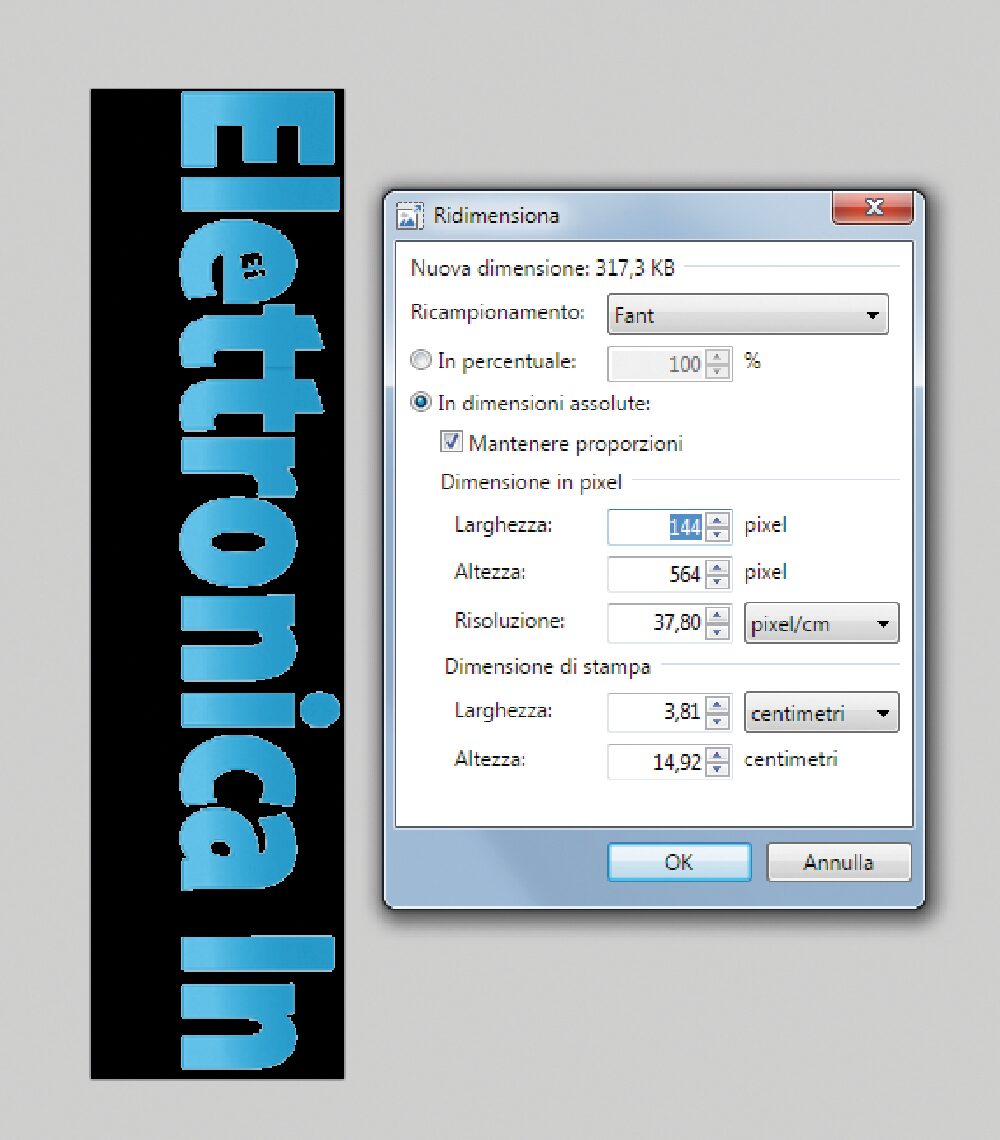
Dopo aver assemblato la barra PixBrush, caricato lo sketch su Arduino ed esserci procurati una macchina fotografica o uno smartphone (possibilmente con un cavalletto o supporto per evitare movimenti durante lo scatto) e un powerbank per alimentare il tutto, siamo pronti a sperimentare la tecnica del light painting. Iniziamo col creare un’immagine di prova con Paint (qualsiasi altro programma di editing grafico va bene); facendo riferimento alla Fig. 2 dipingiamo lo sfondo di nero e inseriamo una scritta colorata; lo sfondo nero (un pixel nero corrisponde a un NeoPixel spento) farà apparire la scritta a mezz’aria nella fotografia. Nella Fig. 2 vedete le impostazioni dell’immagine, dove è evidente la larghezza di 144 pixel (tanti quanti i LED della strip) e la disposizione in verticale.
Selezioniamo poi l’area che contiene la scritta e facciamo clic con il pulsante destro del mouse su di essa, selezionando poi la voce “Ruota” > “Ruota a destra di 90°”; selezioniamo ancora l’area dell’immagine che contiene la scritta e allineiamola il più possibile in alto a sinistra nel foglio da disegno. Riduciamo ora la larghezza del foglio da disegno per impostarla esattamente a 144 pixel (possiamo controllare i valori nella parte bassa della finestra di Paint) e sistemiamo anche l’altezza del foglio lasciando qualche pixel di bordo nero attorno alla scritta.
Salviamo poi l’immagine sulla scheda SD tramite la voce “Salva con nome” in formato “Bitmap a 24 bit”; successivamente inseriamo la scheda SD in PixBrush e alimentiamolo tramite il power bank (o tramite i morsetti a 5 volt).

Fig. 2 Creazione di un’immagine per PixBrush con Paint.
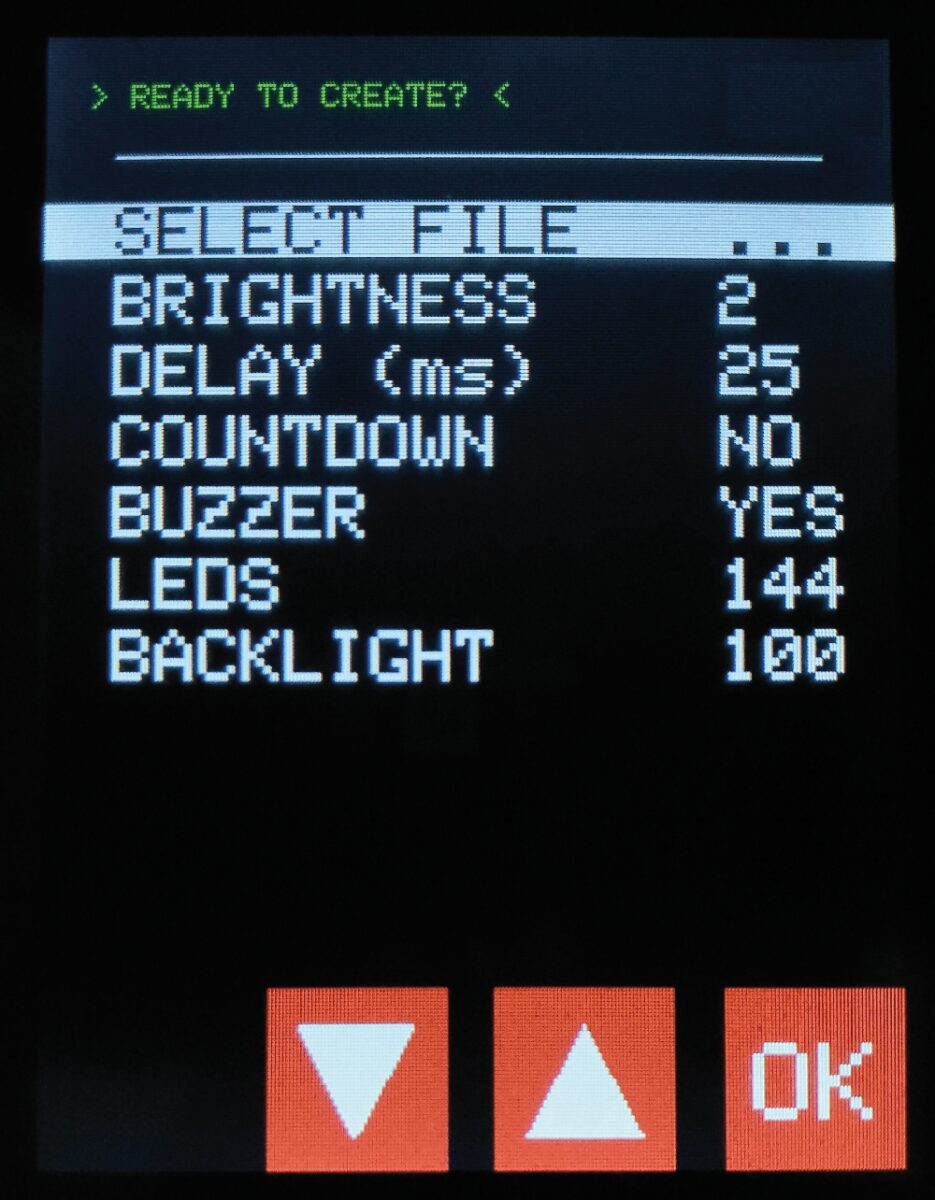
Una volta alimentato, sul display touch comparirà un menu composto dalle seguenti voci (Fig. 3):
• SELECT FILE… : consente di accedere all’elenco dei file bitmap presenti sulla scheda SD per iniziare una scansione (Fig. 4).
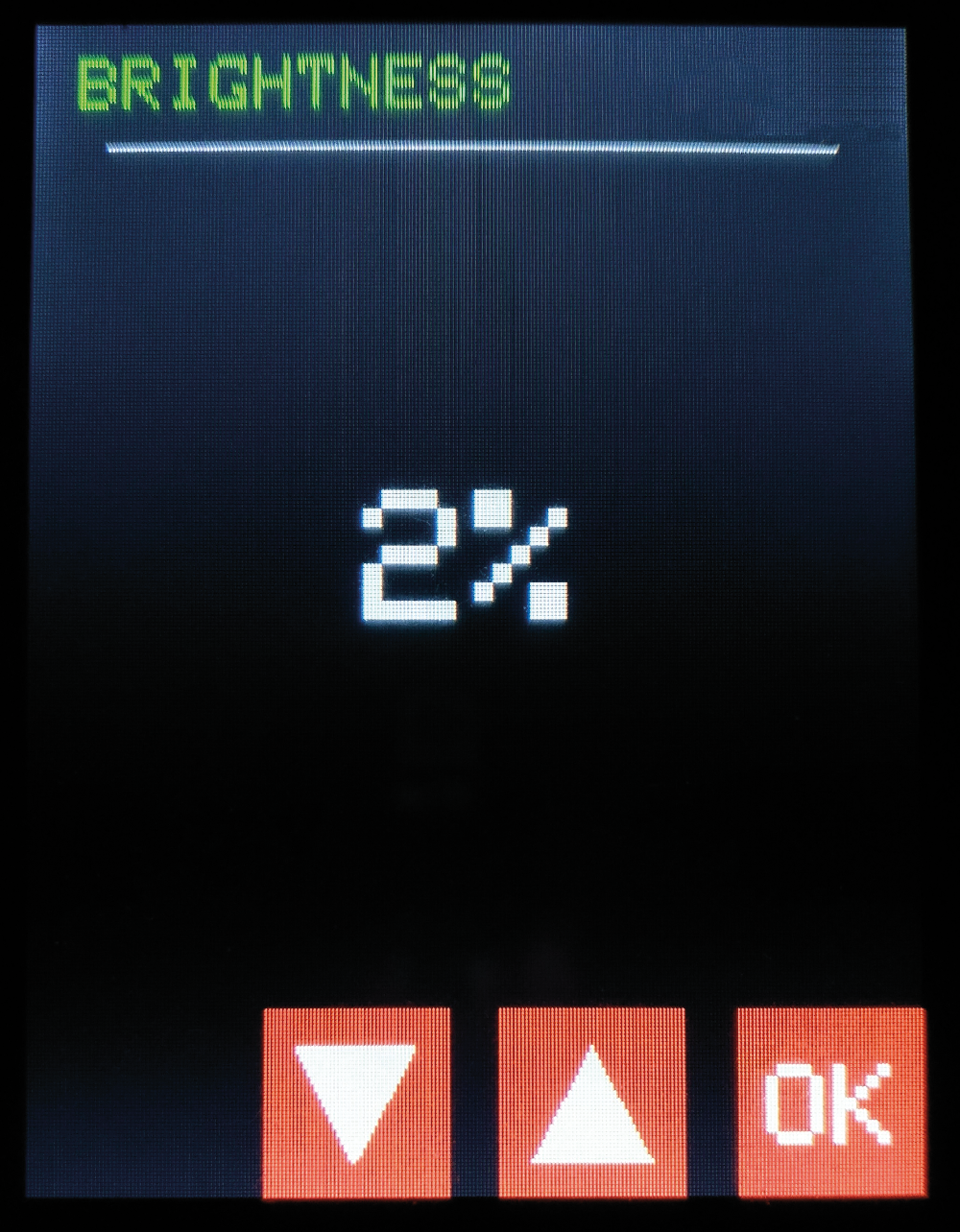
• BRIGHTNESS: consente di impostare la percentuale di luminosità della barra NeoPixel (Fig. 5); siccome l’ambiente dovrà essere buio consigliamo valori molto bassi per evitare di “bruciare” la foto, ad esempio tra il 5% e il 15%.
• DELAY (ms): intervallo in millisecondi tra una colonna e l’altra, il valore minimo è 25, più viene aumentato questo valore e più si dovrà muovere lentamente PixBrush davanti alla macchina fotografica.
• COUNTDOWN: attiva o disattiva il countdown di tre secondi prima dell’inizio di una scansione;
• BUZZER: attiva o disattiva il buzzer, è utile tenerlo attivo nel caso in cui utilizzassimo il countdown, in questo modo oltre a visualizzarlo sul display potremo anche udirlo.
• LEDS: consente di impostare il numero di LED NeoPixel presenti sulla barra, nel nostro caso sono 144 quindi il software controllerà, prima di iniziare una scansione, che l’immagine abbia esattamente 144 pixel in larghezza altrimenti verrà visualizzato errore.
• BACKLIGHT: percentuale di luminosità del display touch, dopo 30 secondi di inutilizzo la retroilluminazione si disattiva per preservare la durata del power bank, basterà un tocco su qualsiasi parte del display per riattivarla.

Fig. 3 Il menu su display.

Fig. 4 Selezione del file da riprodurre.

Fig. 5 Impostazione della luminosità.
Per semplicità assicuriamoci di avere inserito le seguenti impostazioni iniziali: brightness 5%, delay 25 ms, countdown attivato, buzzer attivato, LEDS 144 e backlight 100%; posizioniamo la macchina fotografica o lo smartphone su un cavalletto in uno spazio abbastanza buio e sgombro da ostacoli, settiamo come valori iniziali un ISO a 100 e una decina di secondi di apertura dell’otturatore.
Facendoci aiutare da qualcuno, che rimarrà dietro alla macchina fotografica pronto a scattare, posizioniamoci nella parte sinistra dell’inquadratura con il PixBrush tenuto in verticale e orientato verso l’obiettivo e selezioniamo il file immagine tramite la voce “SELECT FILE…”; dopo aver premuto OK sull’interfaccia del display inizierà un conto alla rovescia di tre secondi scandito anche dal suono del buzzer.
Un istante prima del termine del conto alla rovescia bisognerà scattare con la macchina fotografia e iniziare a muovere il PixBrush da sinistra verso destra rispetto all’inquadratura, lentamente e con velocità costante; il termine della scansione sarà segnalato da due “bip” emessi dal buzzer.
Controlliamo la fotografia appena scattata e ripetiamo il procedimento modificando la luminosità dei NeoPixel, gli ISO, il tempo di apertura dell’otturatore e la velocità con cui muoviamo PixBrush davanti all’obiettivo della macchina fotografica fino a quando non avremo ottenuto un buon risultato.
Non perdiamoci d’animo se i primi risultati non sono incoraggianti: il light painting è una tecnica complessa che richiede tanti tentativi e la regolazione di diversi parametri; dopo aver fatto un po’ di pratica sarà tutto più semplice e i risultati saranno sicuramente più soddisfacenti.
Di seguito vi diamo qualche consiglio.
• Se stiamo utilizzando una reflex, è consigliabile chiudere il diaframma per aumentare la nitidezza della foto e assicurare una maggiore profondità di campo.
• Per scattare una fotografia all’interno bisogna evitare pareti bianche, superfici riflettenti e specchi; mentre per l’esterno bisogna evitare luoghi con forte inquinamento luminoso.
• Quando si utilizza PixBrush è importante indossare abiti scuri ed evitare di sostare nell’area di lavoro una volta finita la scansione per evitare di comparire nella fotografia.
• Con tempi di esposizione lunghi le luci molto intense faranno risultare la foto “bruciata”, è consigliabile quindi impostare una luminosità bassa sui NeoPixel della barra.
• Durante la scansione dell’immagine è necessario compiere movimenti fluidi: con la lunga esposizione se ci si dovesse soffermare per troppo tempo in un punto, si otterrebbe una sovraesposizione per la troppa quantità di luce catturata dalla macchina.
Conclusioni
Ora non resta che sbizzarrirci nella creazione di file (immagini, scritte ed effetti luminosi) per sperimentare appieno le potenzialità di PixBrush; ad esempio potremo fissare del plexiglas opaco davanti ai NeoPixel per ottenere dei colori più sfumati, utilizzare strisce NeoPixel con 30 o 60 LED/metro oppure allungare la barra fino a due metri per creare delle immagini con altezza doppia rispetto a quella standard; e, visto che siamo nel periodo delle feste, perché non scattare una foto di gruppo con i nostri amici mentre la scritta luminosa “Buone Feste” aleggia sulle nostre teste?