Non ci sono prodotti a carrello.
Acquisiamo i parametri delle previsioni del tempo a tre giorni via WiFi da un sito Internet specializzato e li visualizziamo su un display e-Ink, realizzando un sistema a bassissimo consumo ideale per l’alimentazione a pile.
Generalmente la stazione meteo è, nella sua canonica accezione, un sistema in grado di acquisire delle condizioni ambientali e atmosferiche come temperatura, umidità, pressione atmosferica, precipitazioni, desumendo da esse il tempo che farà a termine più o meno lungo.
In questo progetto vogliamo proporvi una variante della tipica stazione meteo, che non fa previsioni né rileva alcun parametro locale, ma semplicemente visualizza ciò che le “passa” un sito web specializzato (ce ne sono tanti) in previsioni del tempo; in pratica è un terminale… un client di un server web che permette di visualizzare le previsioni, nel nostro caso a tre giorni (che sono tipicamente le più affidabili), fornite da un sito Internet ma senza dover utilizzare un Personal Computer, un tablet o uno smartphone per farlo, giacché il nostro sistema è stand-alone e dispone di un display da 4,3” di diagonale, in formato 4:3.
Il tutto è molto compatto e prende posto in un frame a cornice che farà bella mostra di sè su qualsiasi mobile di casa.
Come funziona la stazione meteo con ePaper e ESP8266
Per svolgere il proprio compito, la nostra speciale centralina meteo si avvale di una board detta NodeMCU, ossia un sistema a microcontrollore dotato di connettività wireless, nato e predisposto per funzionare da nodo di una rete wireless, che nel nostro caso è la comunissima WiFi; allo scopo integra un modulo basato sul popolare integrato ESP8266 (cuore di una gran quantità di moduli WiFi low-cost per il mondo Arduino e non solo), che si fa carico dello stack TCP/IP e si occupa della connessione WiFi.
Tale modulo è interfacciato al microcontrollore della board NodeMCU che governa la stazione meteo e lo abbiamo programmato affinché provveda a realizzare la funzione richiesta; nello specifico, il micro del NodeMCU si occupa dell’interfacciamento all’ESP8266 (ma non per la gestione della connessione WiFi, che è demandata ad esso), del puntamento al sito di riferimento e all’ottenimento dei dati da esso.
Inoltre provvede alla gestione della visualizzazione sul display ePaper.
Per ottenere informazioni meteo attinenti, il NodeMCU legge dal firmware la località di cui si richiedono le previsioni (poi spiegheremo come si specifica la località…), quindi la comunica al sito di riferimento (abbiamo scelto www.wunderground.com) per avere il meteo della corrispondente area geografica.
Il display ePaper che abbiamo utilizzato nel progetto è un 4,3” di diagonale (codice 2850-EPAPERUART43). L’ampia dimensione dello schermo e la risoluzione che ne consegue (800×600 punti/pixel), la possibilità di scegliere tra quattro livelli di grigio, l’interfaccia seriale (di cui è strettamente necessario solo il pin RX se si ignorano le risposte ai comandi che il display invia sul pin TX), l’alloggiamento per schede mini SD per la memorizzazione di immagini e la buona velocità di aggiornamento della schermata (il refresh completo della pagina richiede solo 1,5 secondi) pongono questo visualizzatore al primo posto tra quelli prodotti da Waveshare e lo rendono adatto a tutti quei progetti dove sono richiesti ampio spazio grafico, facilità d’uso, bassissimo consumo e dove non sia necessario un continuo aggiornamento dei dati visualizzati (ricordiamo che ogni modifica della pagina richiede almeno 1,5 secondi per il refresh) e siano sufficienti i livelli di grigio supportati.
Inoltre la caratteristica intrinseca dei display di tipo ePaper di mantenere memorizzata l’immagine anche in assenza di alimentazione, lo rende ideale per tutte quelle applicazioni in cui il consumo deve essere ridotto al minimo, magari perché alimentate a batteria.
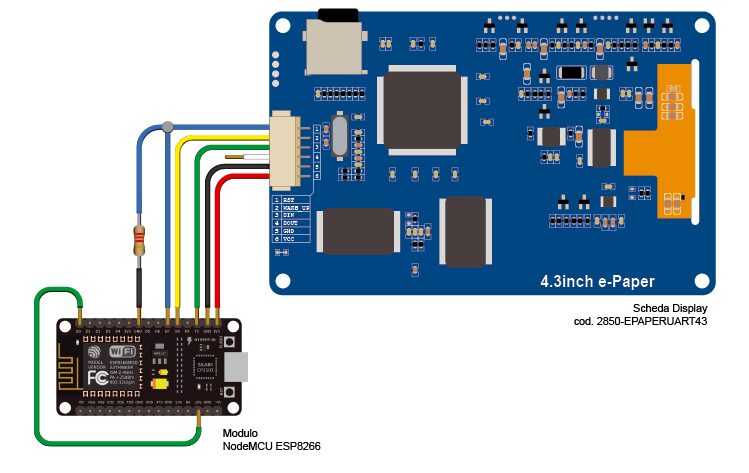
Schema di cablaggio della stazione meteo con ePaper e ESP8266
L’applicazione
Il modulo NodeMCU ESP8266 permette di gestire la nostra piccola e semplice stazione per la visualizzazione delle previsioni del tempo (attuale e previsione per i seguenti 3 giorni) recuperando i dati dal sito wunderground.com (che per un numero limitato di richieste giornaliere -500 al giorno con un massimo di 10 al minuto- è gratuito) e mostrandole in forma iconografica (con alcuni dati in forma testuale).
Volendo superare questo limite, occorre acquistare un account a pagamento.
Per ridurre al minimo i consumi, l’applicazione è strutturata in modo da attivarsi per pochi secondi ogni 20 minuti (questo valore è comunque modificabile in una #define dello sketch per adattarlo a specifiche esigenze di utilizzo), recuperare e scaricare i dati dal sito di wunderground.com dopo essersi collegato a questo, visualizzare le informazioni, mettere in power-down il display ePaper e porre in deep-sleep il modulo ESP8266 sino a quando il suo timer interno non avrà contato i suddetti 20 minuti (pari a 1.200 secondi o, come richiesto per l’ESP8266, 1.200.000.000 microsecondi); poi viene generato un segnale su GPIO16/D0 che, collegato con un ponticello al pin RST, provocherà il reset della scheda, facendo ripartire il ciclo dall’inizio.
Questo sistema consente di ottenere il completo spegnimento della scheda senza il bisogno di far girare una routine software nel microcontrollore; molto semplicemente, il firmware non prevede un loop ma viene eseguito in sequenza dall’inizio (conseguente a ciascun reset) fino alla messa in deep-sleep del NodeMCU, cui segue l’impulso su GPIO16/D0 che esegue il reset e fa ripartire l’esecuzione del firmware da capo (vedere il Listato 1).
Listato 1
void setup() {
char inChar;
//
delay(1000);
//
Serial.begin(115200);
//
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LOW);
myEPD_Init();
//
strcat(httpGet, MY_APIKEY);
strcat(httpGet, “/conditions/forecast / q / ”);
strcat(httpGet, MY_LOC);
strcat(httpGet, “.json”);
//
#ifdef __DEBUG
Serial.println();
Serial.println();
Serial.print(“HTTP GET: “);
Serial.println(httpGet);
Serial.println(“Attende 5 secondi per stabilizzare ESP8266”);
#endif
delay(5000);
// Si connette all’access point
WiFiMulti.addAP(MY_SSID, MY_PASS);
//
#ifdef __DEBUG
Serial.print(“In attesa della connessione...”);
#endif
while (WiFiMulti.run() != WL_CONNECTED) {
#ifdef __DEBUG
Serial.print(“.”);
#endif
delay(500);
}
#ifdef __DEBUG
Serial.println(“connesso.”);
#endif
// Tutto pronto, inizializza ora il parser JSON
parser.setCallback(jsonCallback, NULL);
// Effettua la richiesta HTTP al server ...
HTTPClient http;
http.begin(httpGet);
int httpCode = http.GET();
//
if (httpCode & gt; 0) {
// HTTP GET riuscita ...
if (httpCode == HTTP_CODE_OK) {
// get lenght of document (is -1 when Server sends no Content-Length header)
#ifdef __DEBUG
Serial.println(“Richiesta al server fatta con successo...”);
#endif
int lung = http.getSize();
// Get the tcp stream
WiFiClient * stream = http.getStreamPtr();
// read all data from server
#ifdef __DEBUG
Serial.println(“...stampa dei dati ricevuti...”);
#endif
//
fStartJSON = false;
JSONelement = 0;
idxArray = 0;
parser.reset();
clearArray();
//
while (http.connected() & amp; & amp;
(lung & gt; 0)) {
size_t stSize = stream - & gt;
available();
if (stSize) {
stream - & gt;
readBytes( & amp; inChar, 1);
if (inChar == ‘{
‘) fStartJSON = true; #ifdef __DEBUG Serial.print(inChar); #endif
if (fStartJSON) parser.feed(inChar); lung--;
}
}
#ifdef __DEBUG
Serial.println();
#endif
showResult();
}
} else {
// HTTP GET fallita ...
#ifdef __DEBUG
Serial.println(“Errore HTTP GET, richiesta al server fallita.”);
#endif
}
http.end();
// Da il tempo al display ePaper di terminare tutte le operazioni
delay(10000);
epd_enter_stopmode();
delay(2500);
digitalWrite(LED_PIN, HIGH);
// Entra in “deep-sleep” per un periodo di POSTINGINTERVAL microsecondi (µsec) ...
ESP.deepSleep(POSTINGINTERVAL);
// ... ed, al risveglio, effettua un RESET della scheda ripartendo da capo con il setup().
}
Il recupero delle previsioni da wunderground
Torniamo adesso sul modo in cui la nostra stazione meteo preleva i dati sulle previsioni meteo: per recuperare le previsioni del tempo da visualizzare sul display utilizzeremo il sito wunderground.com. Per recuperare i dati occorre una API Key da inserire nelle richieste inviate automaticamente al sito dal nostri sistema; la API key viene assegnata ad ogni utente registrato, quindi dovete:
1. registrarvi (gratuitamente) sul sito di Wunderground: www.wunderground.com/;
2. dal menu in alto alla home page, selezionare “More” che aprirà un menu a tendina; qui, selezionare “Weather API for Developers”;
3. generare una propria APIkey di tipo “STRATUS PLAN”, FREE, ovvero gratuita.
Si otterrà un qualche cosa che somiglia a “bf11dccc6988fc42” che è la APIkey che vi occorre.
Le istruzioni per l’utilizzo e l’elenco delle “parole chiavi” utilizzabili nelle richieste (che si ricevono nelle risposte dal sito), sono recuperabili dalla seguente pagina web: www.wunderground.com/weather/api/d/docs?MR=1 (è molto utile il menu a sinistra della pagina).
Ottenuta la API Key la utilizzeremo nel nostro programma per creare le richieste HTTP indirizzate al sito wunderground.com; ciascuna richiesta, per lo scopo che ci siamo prefissati assumerà la forma seguente: http://api.wunderground.com/api/_api_key_assegnata_/conditions/forecast/q/nazione/città.json.
In essa, al posto di nazione va scritto lo Stato (con l’iniziale maiuscola, quindi il nostro Paese è Italy) e in luogo di città, appunto la città della quale si desiderano le previsioni meteo (ad esempio Milano).
A ogni richiesta, il sito ci risponderà con una paginata in formato json contenente tutte le informazioni disponibili; siccome la pagina json può essere molto lunga (anche oltre i 10 kbyte), per risparmiare SRAM il nostro firmware la analizzerà in “tempo reale” durante la ricezione dei dati. Per fare ciò abbiamo scelto di utilizzare l’ottima libreria “JSONStreamingParser” scritta da “Massimo Del Fedele” (estratta dalle sue librerie per Fishino).
A tale libreria vanno passati, man-mano che vengono ricevuti, i caratteri che compongono la pagina json; ogni volta che la libreria, esaminando i vari caratteri, identifica una “chiave” (o altri parametri a scelta dell’utente), viene effettuata una chiamata a una funzione (call-back) nella quale cui si può decidere che azioni intraprendere.
Il compito del firmware è catturare i soli valori delle chiavi di interesse (tra le tante presenti nel JSON) e memorizzarli in un array per, al termine della ricezione del json, averli a disposizione e creare la videata con le previsioni del tempo aggiornate.
Come mostrato nel Listato 2, il nostro sketch estrae dal json i dati relativi all’orario locale (“local_time_rfc822”) temperatura e umidità (“temp_c” e “relative_humidity”) pressione atmosferica (“pressure_mb”) visibilità (“visibility_km”) icone del tempo (“icon”, ossia sole o nuvole) periodo di validità delle previsioni (“period” con valore 3) e relative icone.
Anche se la risposta json entra molto nel dettaglio, abbiamo semplificato la sua interpretazione, raggruppando una serie di risposte e creando una serie di icone (di dimensioni diverse per la situazione attuale, che è 200×200) e per le previsioni dei giorni successivi (100×100) in B/N (formato bitmap di Windows). Tale icone debbono essere copiate nella directory radice di una scheda mini SD che dovrà essere inserita nell’apposito lettore presente sulla scheda controller del display ePaper; così saranno richiamabili direttamente dal programma applicativo attraverso il loro nome.
Ma attenzione: la lunghezza del nome delle icone (e dei file leggibili dal display dalla SD) è limitata al formato 6.3 e il nome deve essere tutto in maiuscolo.
Listato 2
void jsonCallback(uint8_t filter, uint8_t level,
const char * name,
const char * value, void * cbObj) {
char sIdx[4];
//
switch (JSONelement) {
case 0:
// JSONelement = 0, attende di trovare “local_time_rfc822”
if (strcmp(name, “local_time_rfc822”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
case 1:
// JSONelement = 1, attende di trovare “temp_c”
if (strcmp(name, “temp_c”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
case 2:
// JSONelement = 2, attende di trovare “relative_humidity”
if (strcmp(name, “relative_humidity”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
case 3:
// JSONelement = 3, attende di trovare “pressure_mb”
if (strcmp(name, “pressure_mb”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
case 4:
// JSONelement = 4, attende di trovare “visibility_km”
if (strcmp(name, “visibility_km”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
case 5:
// JSONelement = 5, attende di trovare “icon”
if (strcmp(name, “icon”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
case 6:
case 8:
case 10:
case 12:
case 14:
case 16:
// JSONelement = (6, 8, 10 ,12 ,14 , 16) attende di trovare “period” con valore (2, 3, 4, 5, 6, 7)
// ovvero di trovare “period” con la stringa equivalente a ((JSONelement / 2) - 1)
itoa(((JSONelement / 2) - 1), sIdx, 10);
if ((strcmp(name, “period”) == 0) & amp; & amp;
(strcmp(value, sIdx) == 0)) JSONelement++;
break;
case 7:
case 9:
case 11:
case 13:
case 15:
case 17:
// JSONelement = (7, 9, 11, 13, 15, 17) attende di trovare “icon”
if (strcmp(name, “icon”) == 0) {
JSONelement++;
strncpy(conditionArray[idxArray], value, MAXSIZE);
conditionArray[idxArray++][MAXSIZE] = 0x00;
}
break;
default:
break;
}
}
Configurazione del NodeMCU
Per programmare questa scheda sarà necessario aprire l’IDE Arduino e scrivere http://arduino.esp8266.com/stable/package_esp8266com_index.json nella casella di testo inferiore della finestra “URL aggiuntive per il gestore di schede”, quindi fare clic su OK per continuare.
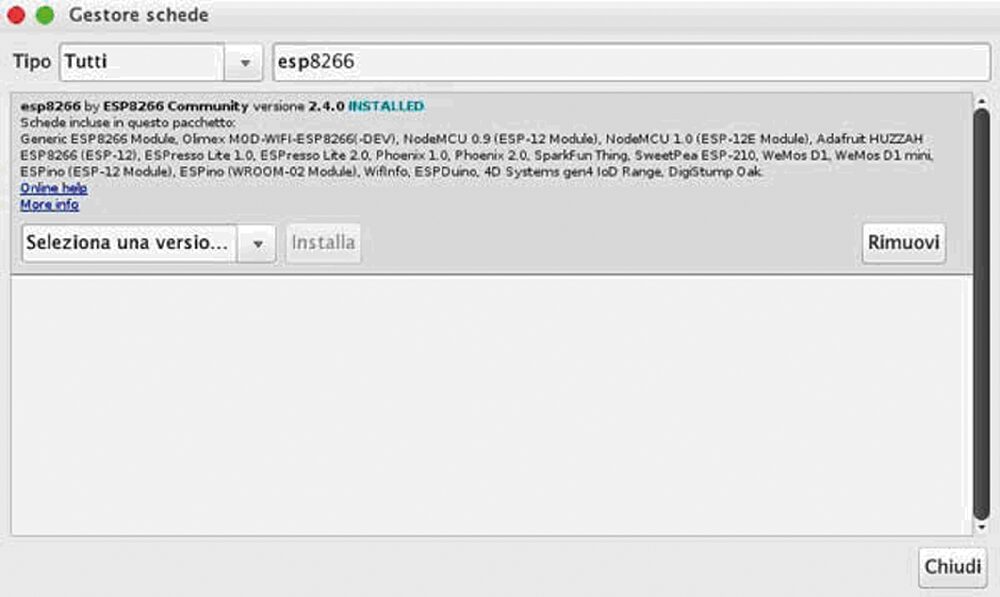
Dopo aver fatto questo primo passaggio possiamo installare la scheda, cliccando dalla schermata principale dell’IDE “Strumenti>Scheda>Gestore schede…” si aprirà la finestra “Gestore schede” (Fig. 1).

Fig. 1 Configurazione del NodeMCU.
A questo punto, nella barra “Filtrate la ricerca” scrivete “esp8266” e se avete eseguito i passaggi precedenti correttamente, troverete l’opzione “Installa” disponibile (raccomandiamo di installare l’ultima versione disponibile).
Dopo aver installato la scheda (lo spazio richiesto ammonta a circa 150 MB) potrete passare alla configurazione: nella schermata principale dell’IDE cliccate Strumenti>Scheda>NodeMCU 1.0 (ESP-12E Module) e poi cliccate nuovamente su Strumenti>Upload Speed>115200.
Una volta fatto ciò, avrete terminato la configurazione e l’installazione della scheda e sarete pronti a programmare il NodeMCU!
La costruzione della stazione meteo con ePaper e ESP8266
Bene, spiegato a sommi capi come funziona la nostra stazione meteo, vediamo come realizzarla; la prima cosa è provvedere all’interconnessione tra il NodeMCU e il pannello ePaper, il cui cablaggio è descritto dall’apposito schema di collegamento visibile nella pagina accanto.
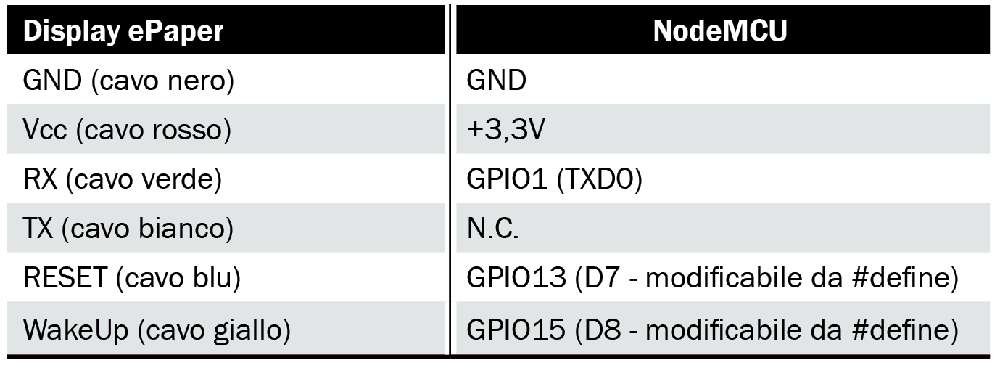
Potete consultare la Tabella 1, che riporta i collegamenti tra il display e il NodeMCU; in particolare, sul modulo ESP8266 bisogna unire il GPIO16/D0 con il contatto RST, al fine di assicurare il reset automatico.
Inoltre è necessario collegare una resistenza da 2,2 kΩ 1/4W tra il contatto di reset del display ePaper e il GND, così da evitare che, quando il Node MCU viene portato in deep-sleep e i pin di I/O vanno in condizione three-state, il pin (divenuto fluttuante) possa causare un livello logico alto e forzare il reset del display, risvegliandolo prima del tempo.

Tabella 1 I collegamenti da realizzare.
Per alimentare il tutto si può utilizzare o un alimentatore con uscita 5V su micro USB da collegare direttamente al NodeMCU o una scheda per la gestione e ricarica di un pannello solare con una batteria LiPo 3,7V/2.800 mAh, alimentata da un alimentatore AC/DC da 5V connessa via microUSB al NodeMCU.
L’insieme dell’elettronica va inserito in un contenitore di dimensioni adeguate, che frontalmente abbia una cornice che consente di vedere il display ePaper e che sul retro riporti il connettore di alimentazione ed abbia un foro per far passare un cavetto USB/microUSB con cui collegare il NodeMCU al computer per caricare il firmware.

Il prototipo con collegato il cavo USB al NodeMCU, che permette anche l’alimentazione della stazione.
Il nostro prototipo è stato assemblato su una cornice in plexiglass brunito composta da un telaio a V con piedistallo e da una cornice frontale che circonda l’ePaper, uniti tramite colonnine distanziali.
Sulla parte anteriore del telaio abbiamo fissato il display, mentre all’interno del piedistallo, tramite distanziali cilindrici in plastica abbiamo montato la scheda NodeMCU, rendendone accessibile il connettore microUSB. Le foto del prototipo che trovate in queste pagine sono un utile spunto per la realizzazione.

Il prototipo della stazione meteo visto da dietro, con in evidenza il cablaggio tra le due unità, avvitate al telaio.
Il firmware della stazione meteo con ePaper e ESP8266
Il programma per il nostro sistema è stato sviluppato in ambiente Arduino IDE v1.8.5 con l’utlizzo del “core” ESP8266 v2.4.0 ed è ampiamente commentato.
Caratteristica peculiare è che, contrariamente alla norma, il programma risiede interamente nella funzione setup() (oltre ad una serie di funzioni accessorie da essa richiamate), mentre la funzione loop() è completamente vuota.
Questo perché, come già descritto, il programma si avvia, effettua le richieste, visualizza i dati e si pone in “deep-sleep”, condizione dalla quale esce con un reset che riavvia il processo da capo. In tali condizioni è evidente che non c’è nulla di ripetitivo e continuo da inserire nel loop(), ma solo una serie di istruzioni che, nel setup(), vengono ogni volta eseguite sempre come fosse la prima volta.
Oltre al “core” per ESP8266, occorre installare la libreria “JSONStreamingParser” (fa parte delle librerie standard per Fishino) e la libreria “epd” che si trova nell’archivio “4.3inch-e-Paper-Code.7z” scaricabile dal sito di Waveshare alla pagina https://www.waveshare.com/wiki/File:4.3inch-e-Paper-Code.7z; la libreria, una volta scompattato il file scaricato dal sito della Waveshare, va installata nella vostra cartella delle librerie, tipicamente dentro sketchbook\libraries\.
Una volta configurato l’IDE è necessario aprire il programma e personalizzarlo modificando alcune #define che si trovano ad inizio programma subito dopo le #include, quindi salvarlo:
#define MY_SSID “_ssid_della_rete_wifi_” #define MY_PASS “_password_della_rete_wifi_” #define MY_APIKEY “_api_key_assegnata_” #define MY_LOC “_località_di_interesse_”
Le prime due riguardano l’SSID e la password della rete WiFi cui la stazione si connetterà per raggiungere Internet e da essa il sito www.wunderground.com; le desumete dalla rete wireless, ovvero dalla pagina di impostazione del router WiFi. La terza riguarda la APIKEY assegnata dal sito, secondo quanto già spiegato.
Relativamente alla #define MY_LOC “_località_di_interesse_” occorre rispettare la sintassi ricavabile dal sito www.wunderground.com, ovvero la località va espressa con il formato nome_nazione_/_nome_città_. Nel caso ci interessino le previsioni della zona di Milano dovremo mettere tra gli apici della #define il seguente testo: “Italy/Milano” così da avere: #define MY_LOC “Italy/Milano”
Se volete simulare da browser la richiesta e vedere il codice json che viene ritornato (così da verificare anche il corretto formato della località), basta usare il seguente URL: http://api.wunderground.com/api/_api_key_assegnata_/conditions/forecast/q/Italy/Milano.json, mettendo al posto di _api_key_assegnata_ la API KEY precedentemente ottenuta.
Una caratteristica del codice che riteniamo interessante far notare è che le varie indicazioni di “icona” ritornate nel json possono essere:
“chanceflurries”, “chancerain”, “chancesleet”, “chancesnow”, “chancetstorms”, “clear”, “cloudy”, “flurries”, “fog”, “hazy”, “mostlycloudy”, “mostlysunny”, “partlycloudy”, “partlysunny”, “sleet”, “rain”, “snow”, “sunny”, “tstorms”, “unknown”
e vengono associate ad un numero più ridotto di immagini presenti sulla SD e rappresentate da un numero identificativo che può essere:
“04”, “09”, “04”, “04”, “13”, “11”, “06”, “04”, “15”, “15”, “07”, “07”, “07”, “07”, “04”, “10”, “03”, “11”, “13”, “16”
Come si vede, alcune indicazioni di “icona” ricevute nel json vengono associate alla stessa icona grafica che viene presentata sul display. Esempio:
“mostlycloudy”, “mostlysunny”, “partlycloudy”, “partlysunny” vengono tutti associati all’icona con identificativo “07”.
Altra cosa da notare è che i nomi sia dei mesi che dei giorni vengono ricevuti nel json in inglese e tradotti dal programma in italiano, tramite l’utilizzo di due array dedicati. I messaggi testuali che vengono quindi inviati al display ePaper sono memorizzati in stringhe classiche del “C” dichiarate come costanti (per ovvie ragioni di ottimizzazione).
Altro dettaglio interessante è che alcuni metodi della libreria “esp” non sono stati utilizzati (perché richiedono l’utilizzo dei pin prefissati in libreria) ma abbiamo preferito loro delle versioni personalizzate; per l’esattezza, nel firmware sono state create le seguenti funzioni che li rimpiazzano:
– void myEPD_Init(void);
– void myEPD_Reset(void);
– void myEPD_WakeUp(void);
Inoltre abbiamo creato alcune funzioni per “pulire” dai caratteri non necessari alcuni valori che si ricevono dal file json, eliminando, ad esempio, i doppi apici (“) o i prefissi (“_nt”) al fine di snellire e semplificare il trattamento dei valori stessi.
Una volta compilato il programma e caricato sul NodeMCU, si può connettere quest’ultima scheda all’alimentazione che si è deciso di utilizzare; una volta alimentato l’insieme, si vedrà il LED blu presente sul NodeMCU accendersi e in concomitanza con questo evento assisteremo all’accensione del display ePaper (inizialmente apparirà bianco).
Collegandosi alla rete e da essa a Internet, verranno recuperate le informazioni e una volta visualizzate tali informazioni, atteso il tempo necessario che la visualizzazione sia stabile, si spegnerà sia il display che il LED blu, presente sulla NodeMCU, ad indicare l’entrata in deep-sleep del modulo. Il ciclo si ripeterà aggiornando la situazione ogni 20 minuti (3 volte l’ora).
Ad ogni aggiornamento delle informazioni vedrete il display diventare bianco e poco dopo mostrare i nuovi dati meteo con le relative nuove icone e i parametri aggiornati.
Conclusioni
Bene, con questo abbiamo spiegato tutto quanto riguarda la nostra stazione meteo; sebbene sia in realtà un client appoggiato a un server web di previsioni meteorologiche, il progetto presenta spunti interessanti e svolge egregiamente il compito che ci si aspetta.
Il bassissimo consumo ottenuto con la modalità deep-sleep del NodeMCU e l’assorbimento nullo dell’ePaper nei periodi tra un refresh e l’altro consentono il funzionamento a batterie, volendo, ricaricate da un piccolo pannello solare; infatti l’unico momento in cui la stazione assorbe una corrente significativa è quando il modulo ESP2866 trasmette in WiFi.