Non ci sono prodotti a carrello.
Tanti componenti per realizzare applicazioni da programmare con Arduino ed assemblare come si fa con i mattoncini LEGO.
Quante volte vi sarà capitato, da bambini, di costruire qualcosa con i mattoncini LEGO e di sognare di vederlo in movimento, animato, magari integrando, per stare al passo con i tempi, una certa quantità di elettronica programmabile?
Ebbene, grazie ad ARDULEGOKIT quel sogno può diventare realtà, perché si tratta proprio di un set di blocchi compatibili LEGO equipaggiati con componenti elettronici di vario genere, per realizzare costruzioni animate.
Ma il bello non finisce qui, perché gli elementi elettronici contenuti nella confezione di ARDULEGOKIT sono gestibili attraverso Arduino (per l’esattezza è previsto l’utilizzo di una scheda Arduino Uno), il che rende l’universo dell’elettronica LEGO ancora più interessante e alla portata di chi si diletta con l’elettronica e con chi la utilizza ai fini didattici.
Uno sguardo all’interno del kit ArduLego
Progettare, costruire e divertirsi: questo è l’obiettivo dell’ARDULEGOKIT, in una pratica valigetta tipo quella degli attrezzi, contenente, divisi in cassettini, moltissimi moduli predisposti per essere inseriti sui mattoncini LEGO e utilizzabili per creare applicazioni ed esercitazioni di robotica.
A corredo c’è una dispensa, ossia un manuale tutorial, che vi accompagna nella sperimentazione con gli sketch per testare i vari moduli con Arduino Uno ed il Sensor Shield (tra breve vi spieghiamo di cosa si tratta).
Ma quali sono le caratteristiche di ARDULEGOKIT e come sono fatti i suoi componenti? Ebbene, la prima è che ogni componente elettronico non è il classico componente singolo da saldare, ma è saldato su circuito stampato, quindi fornito sotto forma di breakout board, permettendo così a chi utilizza questo kit di non doversi occupare delle saldature e di realizzare con estrema praticità e semplicità le connessioni richieste dal circuito che andrà a progettare.
Per fare un esempio, se volessimo collegare un LED ad Arduino, di norma dovremmo calcolare la relativa resistenza di caduta (R) con la formula:
R = (V – Vs)/ I
dove I è la corrente assorbita dal LED, Vs la tensione diretta di polarizzazione del LED e V la tensione di alimentazione da cui si parte; ma nel caso del modulo LED fornito nel kit, possiamo collegarlo direttamente ad Arduino senza preoccuparci delle protezioni.
Inoltre ogni modulo con a bordo un componente elettronico possiede tre o più fori che si incastrano alla perfezione con i mattoncini LEGO, quindi oltre alla connessione elettrica facilitata c’è il vantaggio della perfetta integrazione meccanica con l’ambiente LEGO ed anche il supporto fisico.
Proprio nell’ottica di effettuare la gestione tramite Arduino, nel kit troviamo uno shield specificatamente progettato per connettere i vari componenti.
Questo shield si posiziona sopra ad Arduino Uno ed estende le porte presenti, il numero di pin digitali (14) e analogici (6) rimane sempre lo stesso, ma ad ognuno di essi vengono forniti altri due pin, uno per il GND e uno per la VCC (5V), inoltre questa shield è dotata anche di pin dedicati all’utilizzo di determinati sensori come ad esempio 6 pin dedicati all’interfaccia della scheda SD, 4 dedicati al sensore a ultrasuoni SR-HC04, 6 dedicati ai moduli Bluetooth HC-05 e HC-06, 6 dedicati all’interfaccia Wireless APC220, 4 per l’interfaccia I²C-Bus, 4 per l’interfaccia di comunicazione seriale, 6 per il display LCD seriale e 14 per il display LCD parallelo.
Il collegamento tra Arduino e il PC per la parte di programmazione avviene tramite un cavo USB presente nel kit stesso mentre il collegamento tra il microcontrollore e i vari moduli avviene tramite dei cavi DuPont a tre, quattro o cinque fili in base al modulo che si sta utilizzando, bisogna tenere in considerazione che i cavi DuPont a tre fili differenziano i colori in base al pin che si utilizzerà GND=nero, VCC=rosso, Signal=giallo, mentre quelli a quattro e cinque file non sono diversificati, bisogna quindi fare attenzione ai pin presenti sui vari moduli.
Utilizzare i vari moduli è molto semplice anche per chi non ha mai lavorato sulla parte elettronica, dato che non c’è la necessità di dimensionare altri componenti, ma allo stesso tempo è molto interessante anche per chi è più esperto in questo campo dato che alla shield possono essere collegati anche componenti non presenti nel kit come quelli illustrati precedentemente.
Andiamo adesso a vedere e descrivere un paio di applicazioni pratiche pensate per farvi prendere dimestichezza con i vari moduli contenuti nell’ARDULEGOKIT.
Un Semaforo per la nostra città di mattoncini
Chi di noi non ha mai provato a creare la propria città con i LEGO? C’è chi la costruisce normale, tipo quelle dove viviamo, c’è chi la fa ambientata in epoche storiche diverse, chi la fa colonizzare da degli alieni oppure chi la costruisce super-tecnologica con le auto volanti stile Futurama.
Ma oltre a metterci persone e automezzi, un semaforo non vogliamo mettercelo? Magari animato e funzionante, con i LED che si illuminano veramente, eseguendo la sequenza luminosa di un semaforo reale come quelli che troviamo per le strade? E con il pulsante di chiamata per i pedoni?
Ecco, se il nostro intento è questo, ARDULEGOKIT può aiutarci a trasformarlo in realtà.
Il materiale necessario per realizzare questa applicazione è il seguente:
• moduli LED rosso, verde e giallo e RGB;
• sensore touch;
• Arduino Uno.
Procurato l’occorrente costruite il vostro semaforo, può essere alto, basso, storto, appeso ad un filo, scegliete voi; e come luce metteteci i moduli LED contenuti nel kit. Inoltre utilizziamo il LED RGB per creare un semaforo a chiamata di quelli pedonali comandato da un sensore touch.
Una volta costruito il semaforo colleghiamo i moduli LED e il sensore touch con i cavi dupont a tre fili: GND, VCC e Signal (uno dei pin digitali D0-D13) mentre il LED RGB lo colleghiamo con un cavo dupont a quattro fili: VCC e R G B (servono tre diversi pin digitali D0-D13).
I pin destinati ai LED saranno degli output, mentre il sensore touch sarà un input; infatti quest’ultimo funziona praticamente come un pulsante, quindi rilascia un valore alto se è premuto e un valore basso se non è premuto.
Il sensore in oggetto si basa sulla rilevazione della capacità elettrica di un condensatore: il cerchio che vediamo guardandolo costituisce un’armatura del condensatore virtuale e quando un corpo in grado di condurre (nel nostro caso un dito) si avvicina, forma la seconda armatura. A questo punto si verifica un trasferimento di carica elettrica ad opera del campo elettrico creatosi tra tali armature e la sottrazione di carica che ne deriva viene rilevata dall’elettronica integrata nel sensore.
La Fig. 1 propone il nostro semaforo montato e collocato su un plastico LEGO.

Fig 1 Il semaforo in servizio.
Bene, ciò detto abbiamo spiegato l’elettronica e possiamo quindi dedicarci all’aspetto software, con il codice dell’applicazione che è riportato nel Listato 1: in esso vediamo che la gestione dei LED del semaforo è affidata ai pin digitali 11 (verde) 12 (giallo) e 13 (rosso) mentre per pilotare il LED RGB vengono assegnati i pin digitali 8 (blu) 9 (verde) e 10 (rosso). Il sensore touch viene letto attraverso l’I/O digitale 7, inizializzato come input.
Listato 1
#define ledAutoR 13 //modulo led rosso
#define ledAutoG 12 //modulo led giallo
#define ledAutoV 11 //modulo led verde
#define ledPedoniR 10 //RGB rosso
#define ledPedoniG 9 //RGB giallo
#define ledPedoniB 8 //RGB blu collegato solo per non avere un cavo in giro
#define touch 7 //sensore
//tempo di attesa
int intervallo = 5000;
int value; //variabile per la lettura
void chiamata();
void setup() {
// definizione input output
pinMode(ledAutoR, OUTPUT);
pinMode(ledAutoG, OUTPUT);
pinMode(ledAutoV, OUTPUT);
pinMode(ledPedoniR, OUTPUT);
pinMode(ledPedoniG, OUTPUT);
pinMode(ledPedoniB, OUTPUT);
pinMode(touch, INPUT);
}
void loop() {
value = digitalRead(touch);
if (value == HIGH) { //chiamata del semaforo
chiamata();
}
//led rosso auto led verde pedoni
digitalWrite(ledAutoR, HIGH);
digitalWrite(ledAutoG, LOW);
digitalWrite(ledAutoV, LOW);
digitalWrite(ledPedoniR, LOW);
digitalWrite(ledPedoniG, HIGH);
digitalWrite(ledPedoniB, LOW);
delay(intervallo);
//led giallo auto led verde pedoni
digitalWrite(ledAutoR, LOW);
digitalWrite(ledAutoG, HIGH);
digitalWrite(ledAutoV, LOW);
digitalWrite(ledPedoniR, LOW);
digitalWrite(ledPedoniG, HIGH);
digitalWrite(ledPedoniB, LOW);
delay(intervallo);
//led verde auto led rosso pedoni
digitalWrite(ledAutoR, LOW);
digitalWrite(ledAutoG, LOW);
digitalWrite(ledAutoV, HIGH);
digitalWrite(ledPedoniR, HIGH);
digitalWrite(ledPedoniG, LOW);
digitalWrite(ledPedoniB, LOW);
delay(intervallo);
}
void chiamata() {
digitalWrite(ledAutoR, LOW);
digitalWrite(ledAutoG, HIGH);
digitalWrite(ledAutoV, LOW);
digitalWrite(ledPedoniR, HIGH);
digitalWrite(ledPedoniG, LOW);
delay(intervallo);
digitalWrite(ledAutoR, HIGH);
digitalWrite(ledAutoG, LOW);
digitalWrite(ledAutoV, LOW);
digitalWrite(ledPedoniR, LOW);
digitalWrite(ledPedoniG, HIGH);
delay(intervallo);
digitalWrite(ledAutoR, LOW);
digitalWrite(ledAutoG, LOW);
digitalWrite(ledAutoV, HIGH);
digitalWrite(ledPedoniR, HIGH);
digitalWrite(ledPedoniG, LOW);
delay(intervallo);
}
Un garage dove riporre le supercar
Non per forza siamo obbligati a lasciare la nostra supercar in strada, seppure sia di LEGO; ad esempio possiamo ricoverarla in un garage accogliente.
Per rendere questo ricovero più legato alla realtà possiamo aggiungerci qualche segnale elettronico in modo da indicare alle mini-figure passanti nel plastico se e quale auto sta per uscire dal proprio garage, così da evitare spiacevoli incidenti!
Una sorta di segnaletica attiva che male non farebbe nella realtà.
Il materiale occorrente per questa esercitazione è il seguente:
• modulo LED a vostra scelta;
• cicalino con o senza elettronica;
• fotoresistenza o sensore di luce ambiente;
• Arduino Uno.
Innanzitutto, dobbiamo costruire un garage adatto alla nostra o alle nostre super car. Una volta fatto ciò andremo a posizionare la fotoresistenza all’interno del garage, quest’ultima è una resistenza variabile che riporta un valore analogico più o meno grande in base alla quantità di luce percepita, mentre il sensore di luce ambiente funziona allo stesso modo ma non è una resistenza variabile. Più l’ambiente è luminoso più i valori sono prossimi allo zero; viceversa al buio. Il LED e il cicalino, invece, li posizioneremo all’esterno del garage.
Per quanto riguarda i due sensori di luce, essendo dei sensori analogici, il loro pin Signal andrà connesso ad una delle porte analogiche di Arduino Uno, mentre il cicalino e il LED si assegnano entrambi ad output digitali.
Dato che entrambi lavorano in base alla luce, è sempre meglio prima provare quali valori percepiscono col garage aperto e col garage chiuso in modo da trovare un valore di soglia che sia indicativo.
Questo procedimento può essere fatto tramite il codice riportato qui di seguito.
#define fotoresistenza A0
int valueF;
void setup() {
pinMode(fotoresistenza, INPUT);
Serial.begin(9600);
}
void loop() {
valueF = analogRead(fotoresistenza);
Serial.println(valueF);
}
La scelta del cicalino è soggettiva, perché in commercio questo componente si trova in varie esecuzioni, in grado di emettere dei suoni a frequenze differenti.
Ma non solo, perché esistono cicalini con elettronica e senza: se andiamo a utilizzare un cicalino con elettronica possiamo anche collegarlo semplicemente all’alimentazione e questo inizierà a suonare grazie ad un componente presente in esso che innesca l’oscillazione, mentre se utilizziamo un cicalino senza elettronica (che è una pura pastiglia piezo) è necessario pilotarlo con una tensione variabile unidirezionale, altrimenti non emetterà alcun suono.
Nel caso dell’utilizzo con Arduino, nel primo caso basta un’uscita digitale a livello logico alto, mentre nel secondo occorre pilotare il cicalino con un pin digitale PWM di Arduino Uno e attivarlo da software.
In questo kit vi sono entrambi i tipi di cicalino: quello con elettronica ha un adesivo nella parte superiore, mentre quello senza elettronica no.
Una volta trovato il valore di soglia e deciso quale buzzer utilizzare possiamo concentrarci sul progetto finale. Il LED e il buzzer resteranno spenti fino a quando la fotoresistenza non rileverà un valore sufficiente maggiore a quello indicato di soglia.
Il firmware da scrivere per realizzare l’applicazione è quello riportato nel Listato 2.
In esso vediamo che la segnalazione acustica è affidata al pin digitale 8, l’accensione del LED di segnalazione che illumina il segnale stradale al 13 e la lettura della fotoresistenza viene effettuata mediante la linea analogica A0, che in questo caso fa da ingresso.
Nel loop abbiamo la lettura ciclica dello stato della fotoresistenza e la conseguente gestione della segnalazione visiva (LED) e acustica (cicalino).
Listato 2
#define buzzer 8
#define led 13
#define fotoresistenza A0
int sensorValue = 0;
int soglia = 150; //soglia fotoresistenza
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(fotoresistenza, INPUT);
pinMode(led, OUTPUT);
pinMode(buzzer, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
sensorValue = analogRead(fotoresistenza);
Serial.println(sensorValue);
if (sensorValue & gt; soglia) {
digitalWrite(led, HIGH);
digitalWrite(buzzer, HIGH);
delay(100);
} else {
digitalWrite(led, LOW);
noTone(buzzer);
}
}
Cassetto sicuro
Passiamo ora alla nostra terza applicazione didattica che consiste nel realizzare un cassetto “protetto”.
Avete finito le idee su dove nascondere gli oggetti di valore? Nessuno vieta di metterli dentro ad un cassetto fatto di LEGO, meglio ancora se quest’ultimo ha un sofisticato sistema di allarme antintrusione.
Vediamo dunque che cosa ci occorre per realizzare questa applicazione; il materiale necessario è:
• sensore di luce ambiente o fotoresistenza;
• LED;
• cicalino;
• ricevitore IR;
• telecomando IR;
• pulsante;
• Arduino Uno;
• pila CR2025 da 3V (non presente nel kit).
Il funzionamento di questo cassetto “intelligente” è a dir poco semplice ma nel contempo suggestivo: il sensore di luce ambiente o la fotoresistenza, posizionati all’inizio del cassetto rileveranno quando quest’ultimo viene aperto; ma il sistema è fatto in modo che per non innescare l’allarme bisognerà prima selezionare il tasto corretto agendo sul telecomando, per autenticarsi.
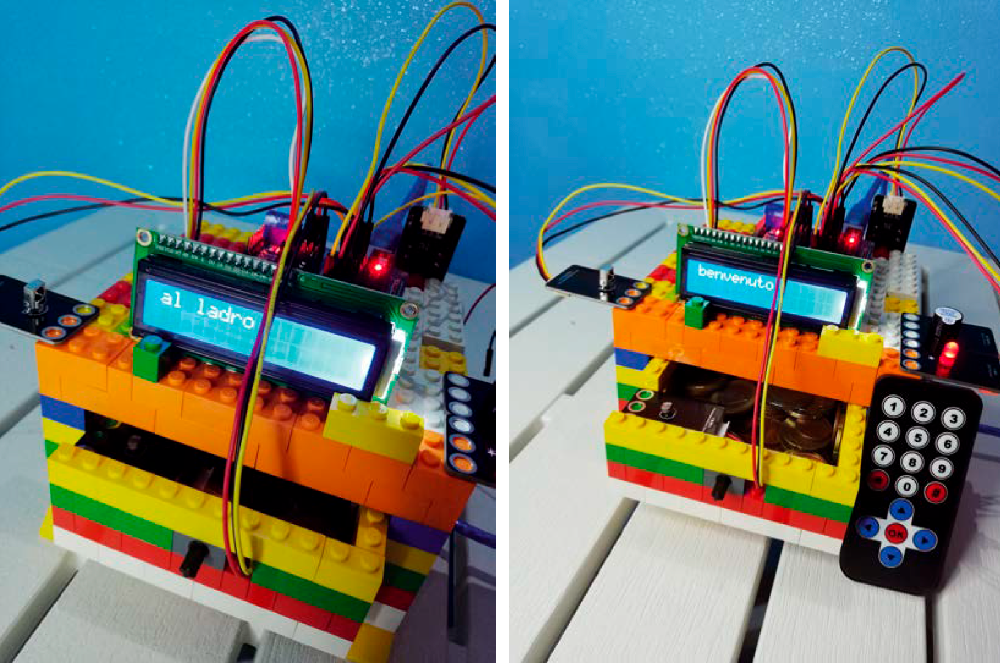
Se il tasto sarà quello giusto il cassetto “intelligente” ci riconoscerà come il proprietario, mentre in caso contrario il buzzer inizierà a suonare e il LED a lampeggiare. Contemporaneamente a tutto ciò, su un display 16×2 a interfaccia I²C-Bus verrà mostrata la scritta “benvenuto” o la scritta “al ladro” (Fig. 2) a seconda che chi apre il cassetto si sia autenticato o meno.

Fig. 2 Il prototipo dell’allarme per cassetto in due fasi dell’attività.
Il display LCD (Liquid Crystal Display) 16×2 (16 colonne e 2 righe per scrivere) con interfaccia I²C (Inter Integrated Circuit, protocollo che permette di far viaggiare dei segnali in parallelo) è un display alfanumerico per visualizzare a video scritte, numeri o valori che di norma si visualizzerebbero nel monitor seriale di Arduino.
In questo kit il display è già saldato sull’interfaccia I²C. Possiede 4 pin: GND, VCC(5V), SDA (dati) e SCL (segnale di clock) da collegare rispettivamente ai pin dedicati all’interfaccia I²C-Bus.
Grazie ai pin SDA e SCL possiamo collegare fino a quattro display in parallelo differenziando ogni dispositivo con un indirizzo diverso.
Nella parte anteriore del cassetto in mattoncini LEGO troviamo un display LCD retroilluminato, mentre nella parte posteriore, sull’interfaccia I²C è presente un trimmer dal quale è possibile regolare la luminosità del display.
Per capire come funziona si può fare riferimento al codice riportato nel Listato 3.
Listato 3
//libreria necessaria per utilizzare il display
#include <LiquidCrystal_I2C.h>
//lcd è il nome del display in questo sketch
//0x27 è l’indirizzo del display
//16 è il numero delle colonne (0-15)
//2 è il numero delle righe (0-1)
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
lcd.init(); //inizializza il display
lcd.backlight(); //inizializza la retroilluminazione
}
void loop() {
//per spostare il cursore del display
lcd.setCursor(colonna, riga);
//per scrivere del testo uso (“”)
lcd.print(“testo”);
//per scrivere una variabile uso solo le ()
lcd.print(variabile);
}
Il telecomando sfrutta la tecnologia dei raggi infrarossi per comunicare col modulo di ricezione degli IR. Il ricevitore ha 3 pin: GND, VCC (5V) e Signal (pin digitale D11), mentre il telecomando ha 10 tasti numerici, 4 frecce, cancelletto, asterisco e ok.
La trasmissione ad infrarossi avviene ad elevata frequenza (circa 38 kHz) dal telecomando che emette una sequenza di bit (0 e 1) che rappresentano i diversi pulsanti; questa sequenza viene intercettata dal ricevitore che, tramite il programma, sa a quale tasto corrisponde.
Il pulsante ha il compito di far memorizzare il codice esatto al programma, per questo dovrà essere posizionato nascosto.
Anche per questo programma (il relativo codice è riportato nel Listato 4) è meglio valutare qual è l’esatto valore di soglia della fotoresistenza (letta dal pin analogico A0) contenuta nel sensore di luce.
Nel codice si vede innanzitutto l’inclusione della libreria per il sensore a infrarossi, che viene letto dal pin D11; il LED è invece pilotato dal D13 di Arduino Uno e il cicalino dal D8. Per la lettura del pulsante viene utilizzato il D3.
Nel loop viene gestito il pulsante con il relativo apprendimento, nonché l’aggiornamento del display LCD per il quale è stata inclusa all’inizio la libreria LiquidCrystal_I2C.h. Viene gestita anche la lettura del sensore di luce per verificare l’apertura del cassetto e la preventiva ricezione del codice del tasto di sblocco dell’allarme.
Listato 4
//libreria necessaria per il controllo ad infrarossi
#include <IRremote.h>
//libreria necessaria per utilizzare il display
#include <LiquidCrystal_I2C.h>
#define IR_RX 11 //pin del ricevitore IR
#define LED 13
#define button 3 //pulsante delle impostazioni
#define buzzer 8
#define luce A0
int soglia = 150; //valore soglia luce
unsigned long tasto; //variabile col codice del tasto
IRrecv irrecv(IR_RX); //dichiarazione iR
decode_results results; //conversione da bit a decimale
//lcd è il nome del display in questo sketch
//0x27 è l’indirizzo del display
//16 è il numero delle colonne (0-15)
//2 è il numero delle righe (0-1)
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
pinMode(luce, INPUT);
pinMode(LED, OUTPUT);
pinMode(button, INPUT);
pinMode(buzzer, OUTPUT);
irrecv.enableIRIn(); //attivazione IR
Serial.begin(9600);
lcd.init(); //inizializza il display
lcd.backlight(); //inizializza la retroilluminazione
}
int on = 0;
unsigned long last = millis();
void loop() {
Serial.println(tasto);
int buttonState = digitalRead(button);
delay(100);
if (buttonState == HIGH) {
Serial.println(“Impostazioni...”);
if (irrecv.decode( & amp; results) & amp; & amp; millis() - last & gt; 250) {
tasto = results.value;
Serial.println(“Memorizzo il nuovo codice”);
Serial.println(tasto); //tasto è la variabile dove è memorizzato il tasto corretto
Serial.println(results.value);
last = millis();
irrecv.resume();
}
}
if (irrecv.decode( & amp; results)) {
if ((millis() - last & gt; 250 & amp; & amp; results.value == tasto) & amp; & amp;
(analogRead(luce) & gt; soglia)) {
//per spostare il cursore del display
lcd.setCursor(0, 0);
//per scrivere del testo uso (“”)
lcd.print(“benvenuto”);
digitalWrite(buzzer, LOW);
} else if ((millis() - last & gt; 250 & amp; & amp; results.value != tasto) & amp; & amp;
(analogRead(luce) & gt; soglia)) {
digitalWrite(LED, HIGH);
digitalWrite(buzzer, HIGH);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print(“al ladro”);
}
last = millis();
irrecv.resume();
}
}
Il Vaso intelligente
Ed eccoci arrivati all’ultima applicazione didattica che proporremo in questo articolo e che riguarda chi ha il “pollice” più o meno “verde”. Oramai i mattoncini LEGO sono utilizzati per realizzare qualsiasi cosa, quindi perché non costruire con essi un vaso per ospitare una pianta? Magari con applicati dei sensori che ci dicono quando la pianticella al suo interno ha “sete” e va annaffiata?
Bene, se volete fare ciò e costruire questo vaso “intelligente” dovete utilizzare i seguenti elementi:
• sensore umidità del terreno;
• sensore livello dei liquidi;
• LED rosso e verde;
• Arduino Uno.
Forse per costruire un vaso ci conviene utilizzare i Lego Duplo in modo da semplificarci un pochino la vita, ma non preoccupatavi della compatibiltà fra le due “serie” di mattoncini, perché i LEGO brick si incastrano alla perfezione nei Duplo.
Lo scopo di questo esperimento è monitorare la salute di una pianta attraverso due sensori.
Il primo è quello che misura l’umidità del terreno attraverso il rilevamento del contenuto volumetrico d’acqua, che avviene sfruttando la rilevazione della costante dielettrica del suolo effettuata con una tecnologia capacitiva. Il sistema di misura utilizza una frequenza di 70 MHz, soluzione che riduce al minimo le interferenze dovute alla salinità. Il secondo sensore rileva il livello dell’acqua presente, fornendo un valore di tensione corrispondente su un pin analogico; fornisce zero volt se non è a contatto con l’acqua, mentre ma man-mano che viene immerso la conducibilità aumenta e quindi aumentano anche i valori in uscita.
I LED servono per indicare lo stato attuale della pianta. Per entrambi i sensori bisogna però calcolare i valori di soglia, da importare successivamente nel programma finale; la routine per il calcolo dell’umidità tramite sensore di livello liquidi è la seguente:
#define Lacqua A0
int valueL;
void setup() {
pinMode(Lacqua, INPUT);
Serial.begin(9600);
}
void loop() {
valueL = analogRead(Lacqua);
Serial.println(valueL);
}
Invece quella per il calcolo del valore di soglia relativo alla condizione di terra secca è:
#define Hterra A0
int valueH;
void setup() {
pinMode(Hterra, INPUT);
Serial.begin(9600);
void loop() {
valueH = analogRead(Hterra);
Serial.println(valueH);
}
Una volta apportate le opportune misurazioni possiamo provare il programma finale, che corrisponde al codice riportato nel Listato 5.
Listato 5
#define Hterra A0
#define Lacqua A1
#define ledR 13
#define ledV 12
int sogliaTerra = 150;
int sogliaAcqua = 150;
int valueH, valueL;
void setup() {
// put your setup code here, to run once:
pinMode(Hterra, INPUT);
pinMode(Lacqua, INPUT);
pinMode(ledR, OUTPUT);
pinMode(ledV, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
valueH = analogRead(Hterra);
valueL = analogRead(Lacqua);
if ((valueH & gt; sogliaTerra) || (valueL & gt; sogliaAcqua)) {
digitalWrite(ledR, HIGH);
digitalWrite(ledV, LOW);
} else {
digitalWrite(ledR, LOW);
digitalWrite(ledV, HIGH);
}
}
Conclusioni
In questo articolo abbiamo presentato ARDULEGOKIT, un set di componenti elettronici in formato breakout board predisposti per l’applicazione ai mattoncini LEGO e per essere utilizzati in applicazioni governate da circuiti elettronici gestiti tramite Arduino Uno attraverso l’interfacciamento fornito da uno specifico shield.
Quelli proposti in queste pagine sono quattro esempi applicativi da considerare come esercitazioni nelle quali abbiamo cercato di farvi vedere come utilizzare la maggior quantità possibile di elementi circuitali, spiegandovi anche come scrivere i firmware per implementare la gestione attraverso la board Arduino Uno.
Naturalmente sulla base di ciò che è stato esposto ognuno di voi potrà, appresi i fondamenti, sviluppare le applicazioni come meglio crede.
Già prima della comparsa di set didattici come ARDULEGOKIT, dare un limite alla fantasia nell’utilizzo dei mattoncini LEGO era a dir poco difficile; adesso grazie alle possibilità di questo kit, sia che siate esperti o che siate alle prime armi nel mondo dell’elettronica e della programmazione, potete definitivamente dire addio ai limiti della vostra immaginazione e divertirvi con LEGO e con i loro sviluppi.